カテゴリーアーカイブ: A.投稿一覧
ねこ日記に「三回忌を迎えて」を掲載しました
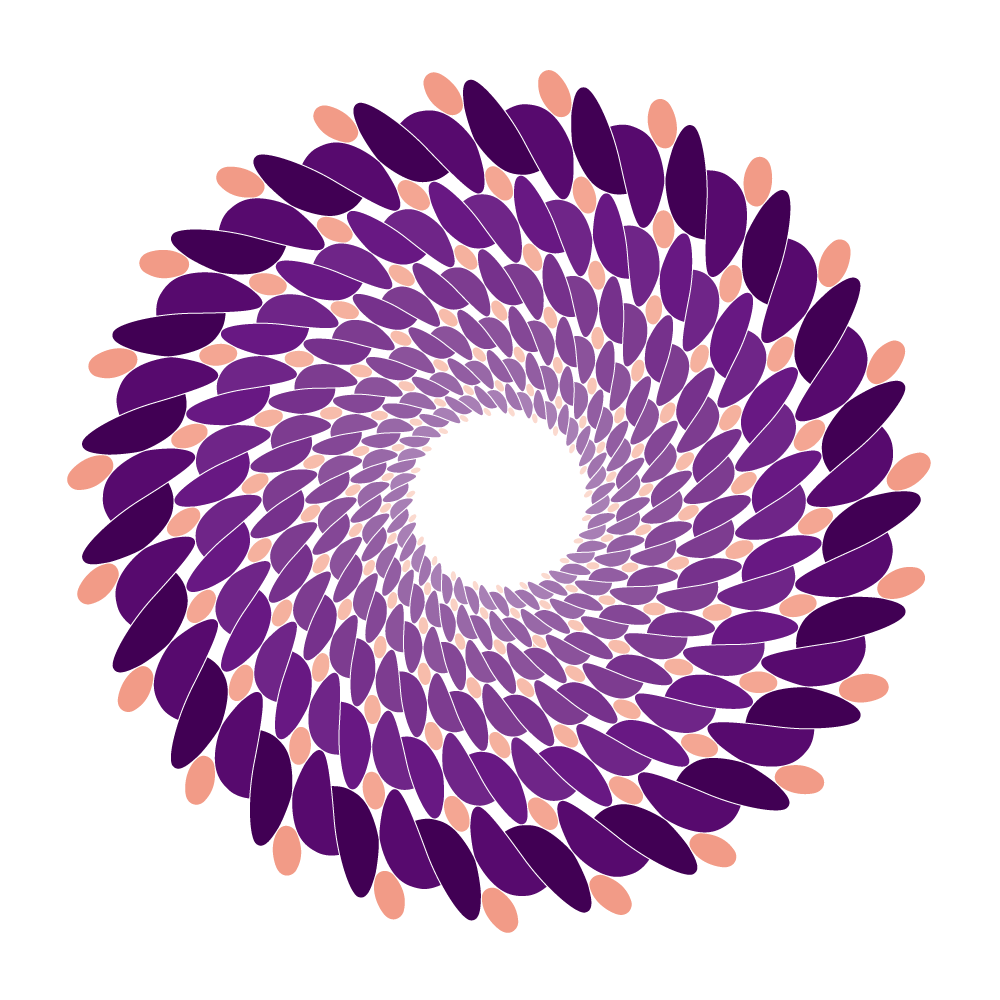
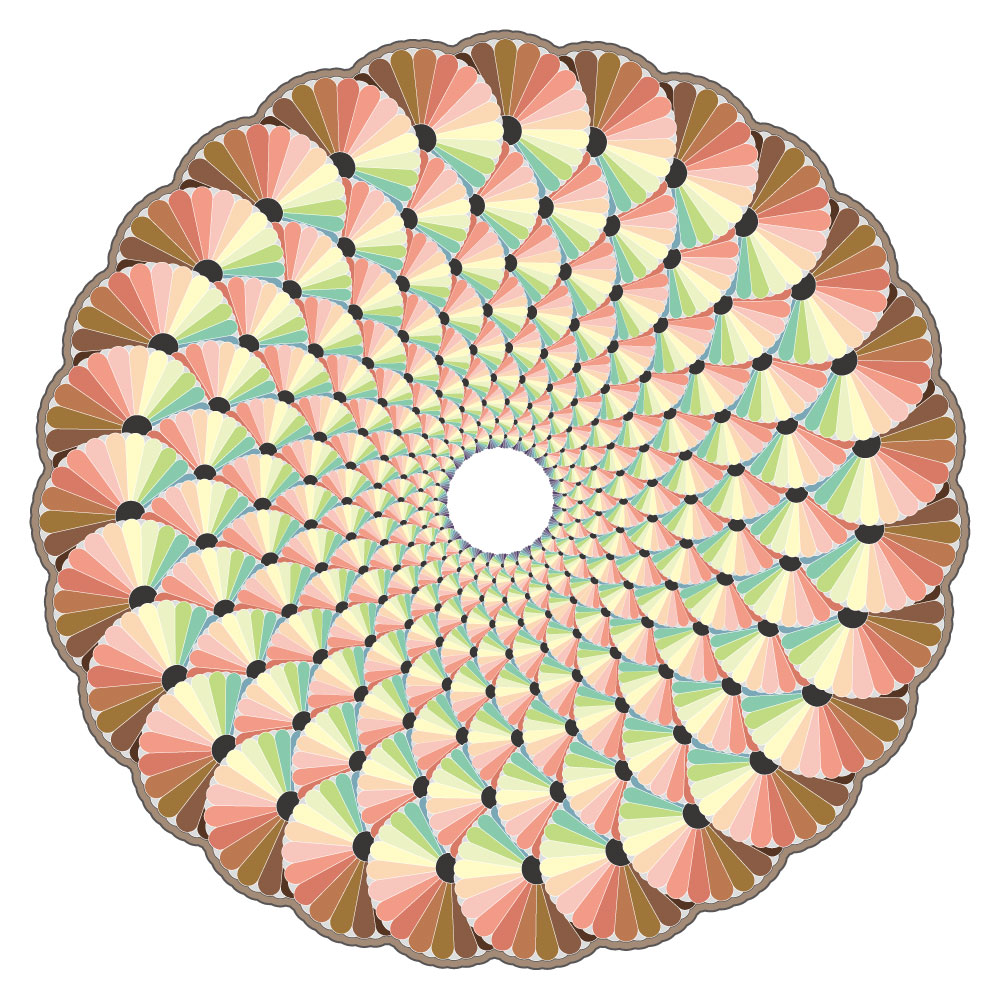
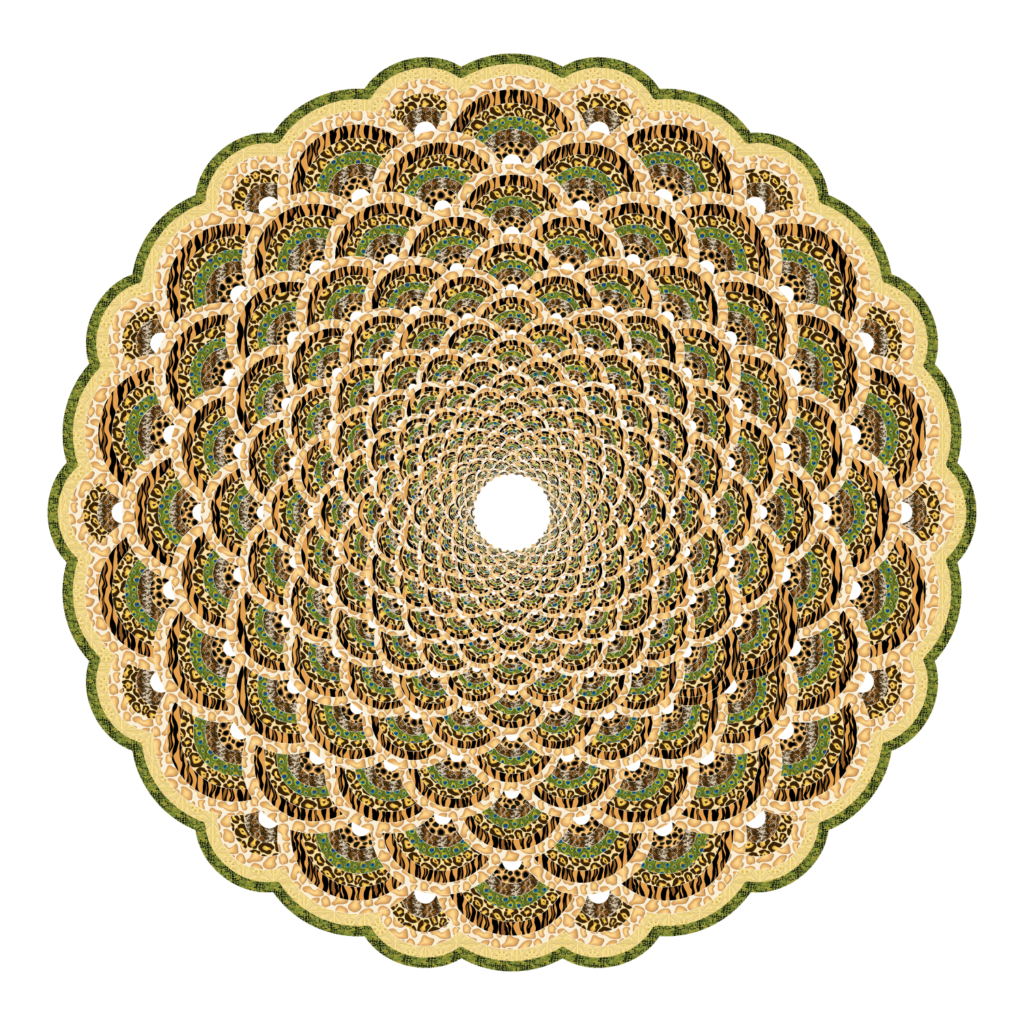
和柄グループに新作を登録しました(wagara008)

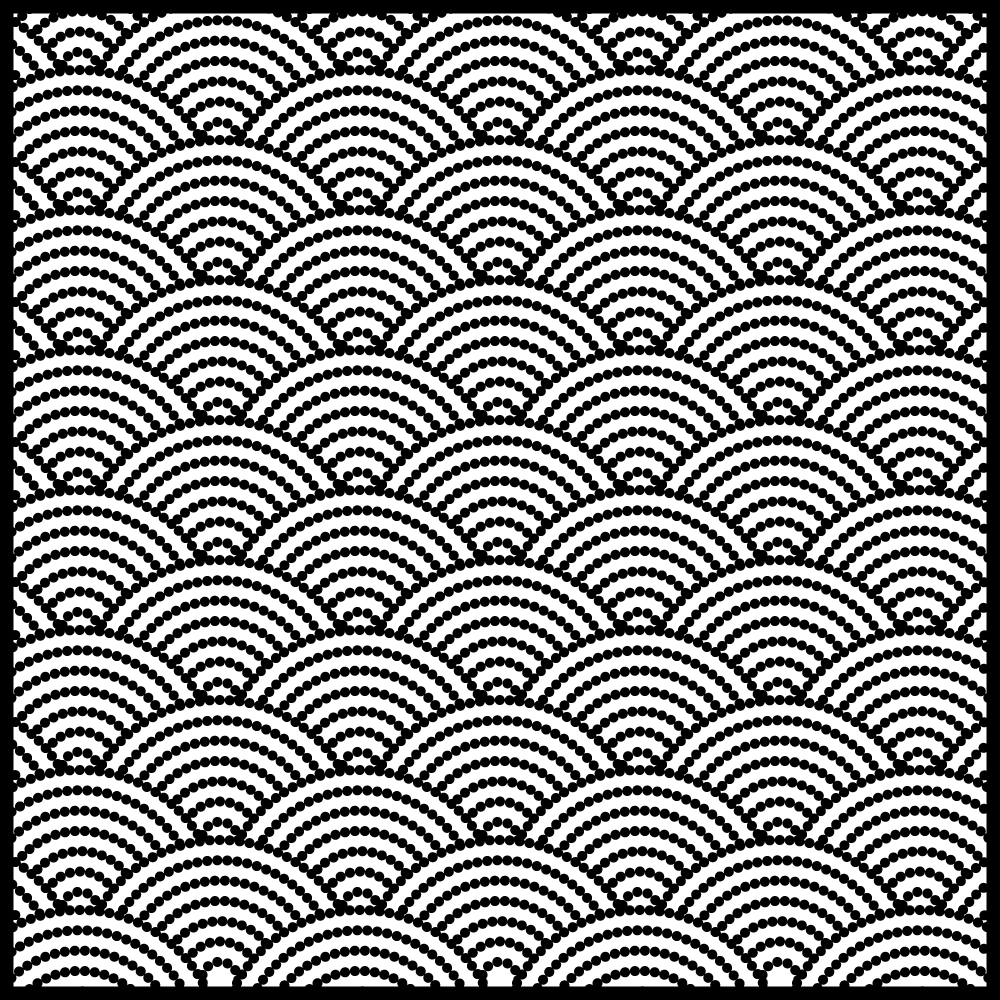
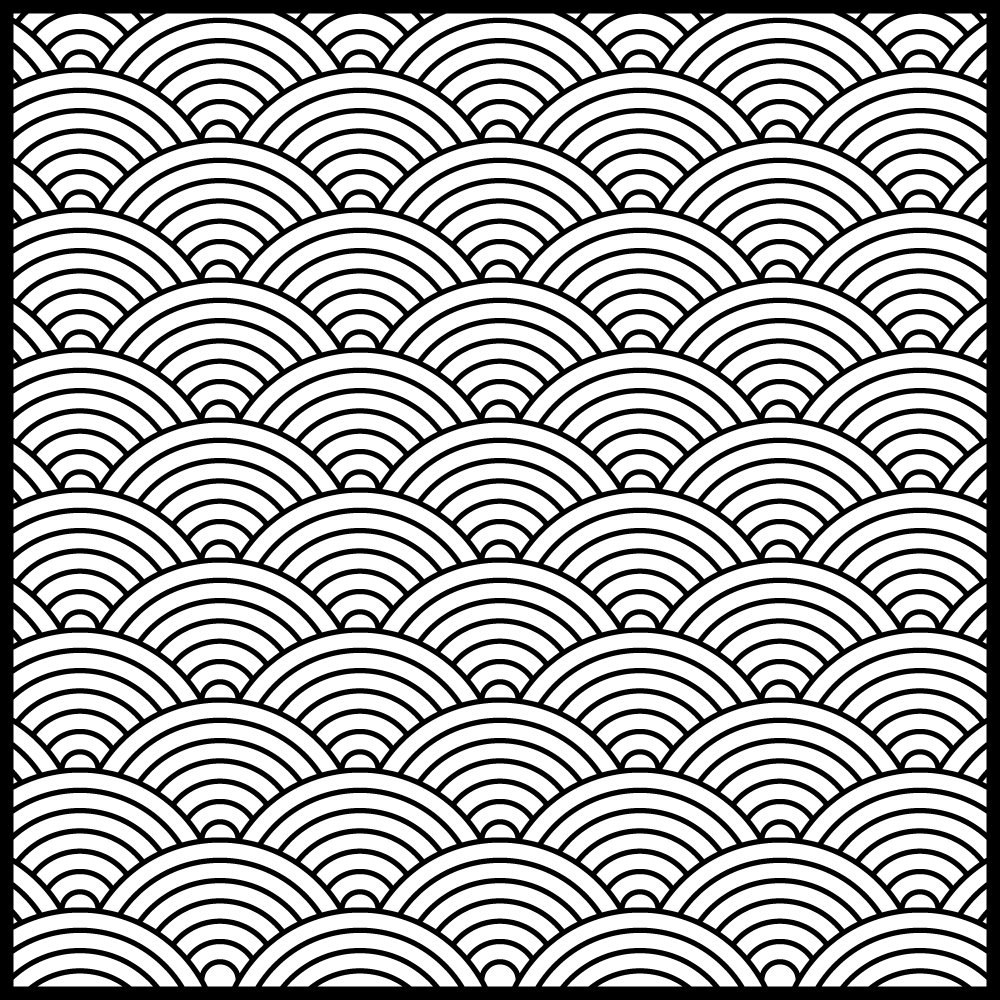
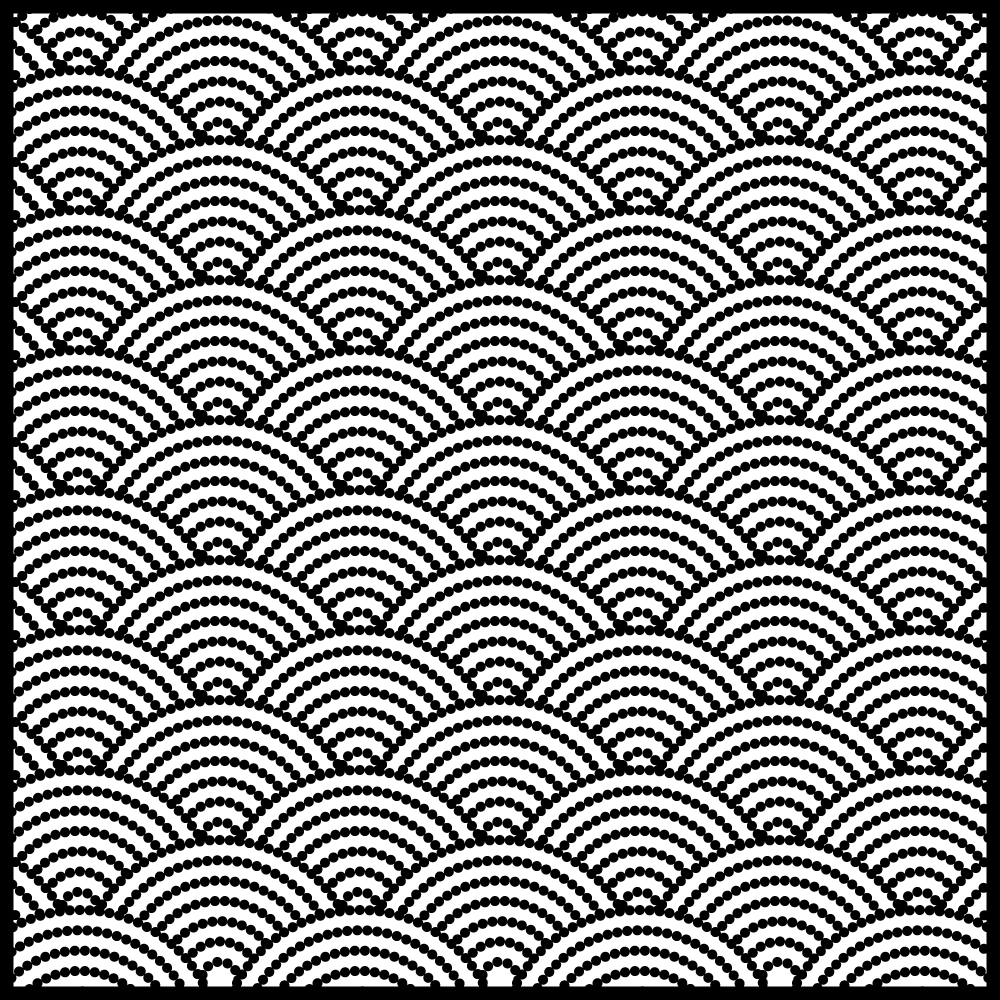
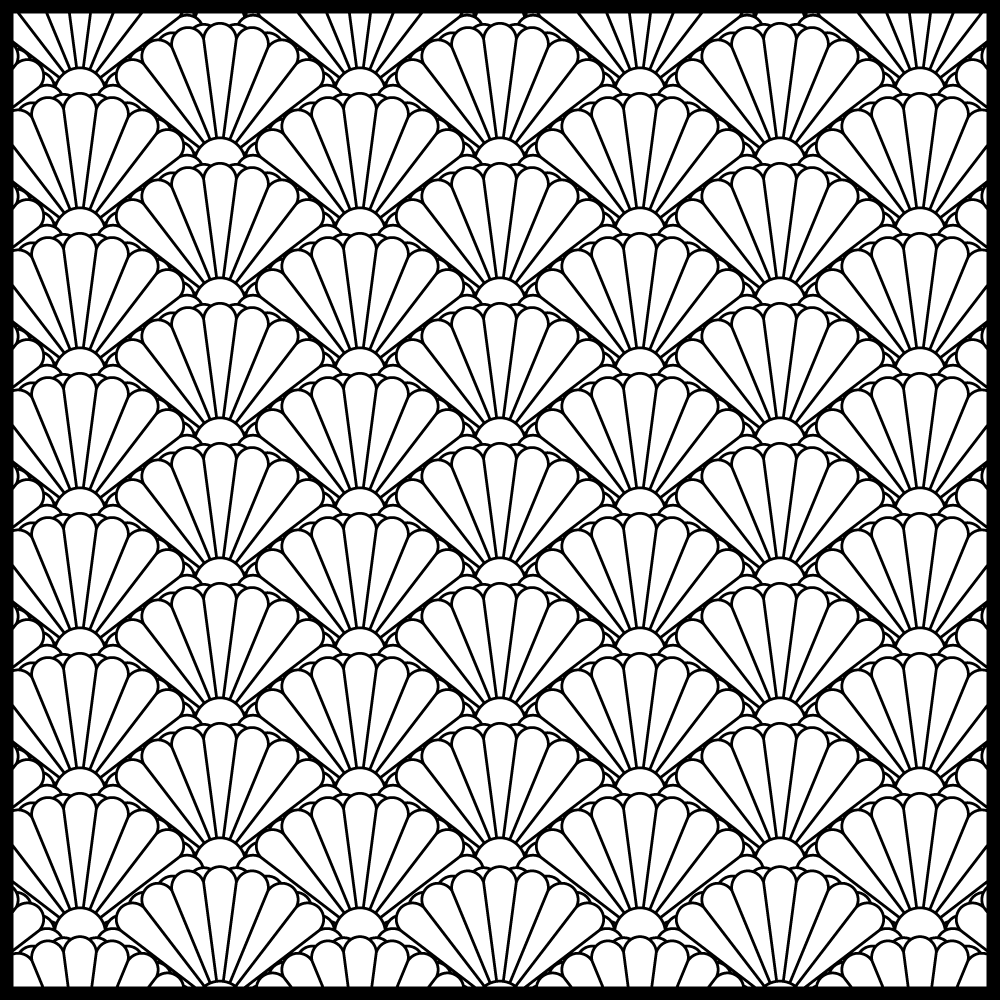
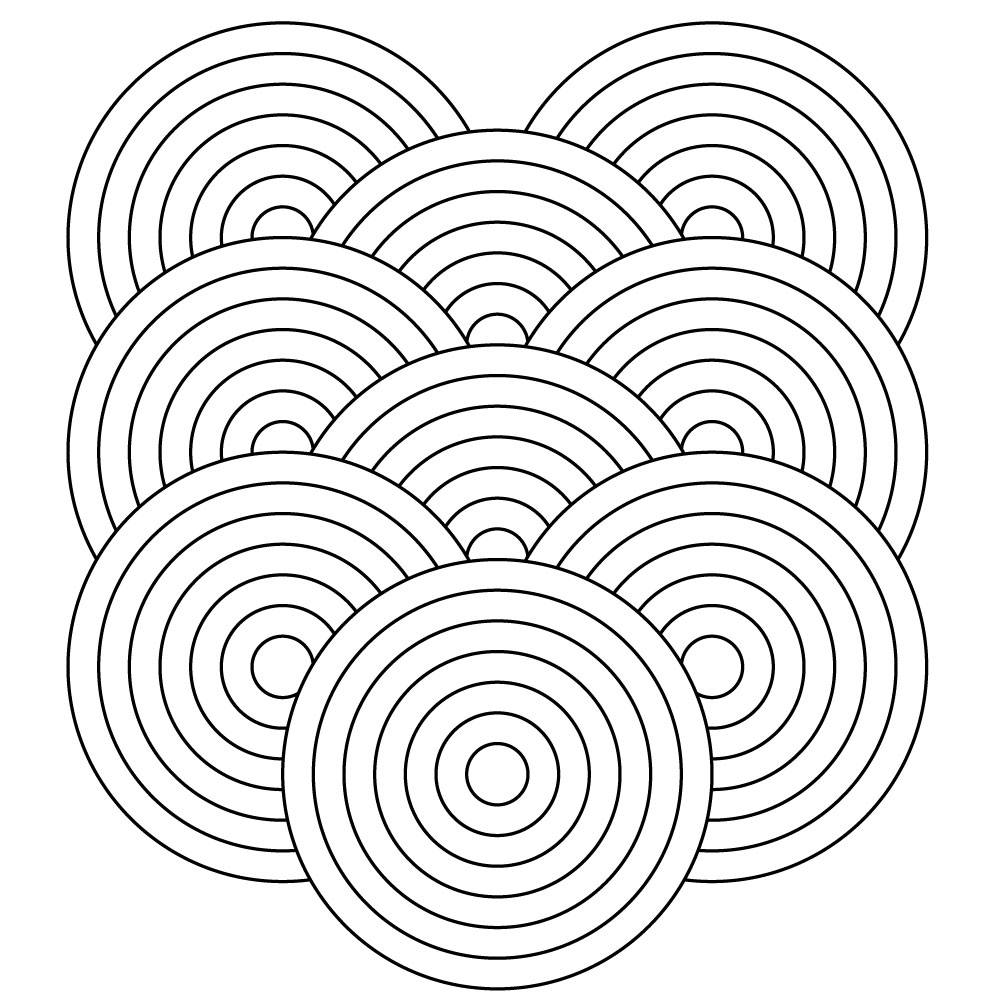
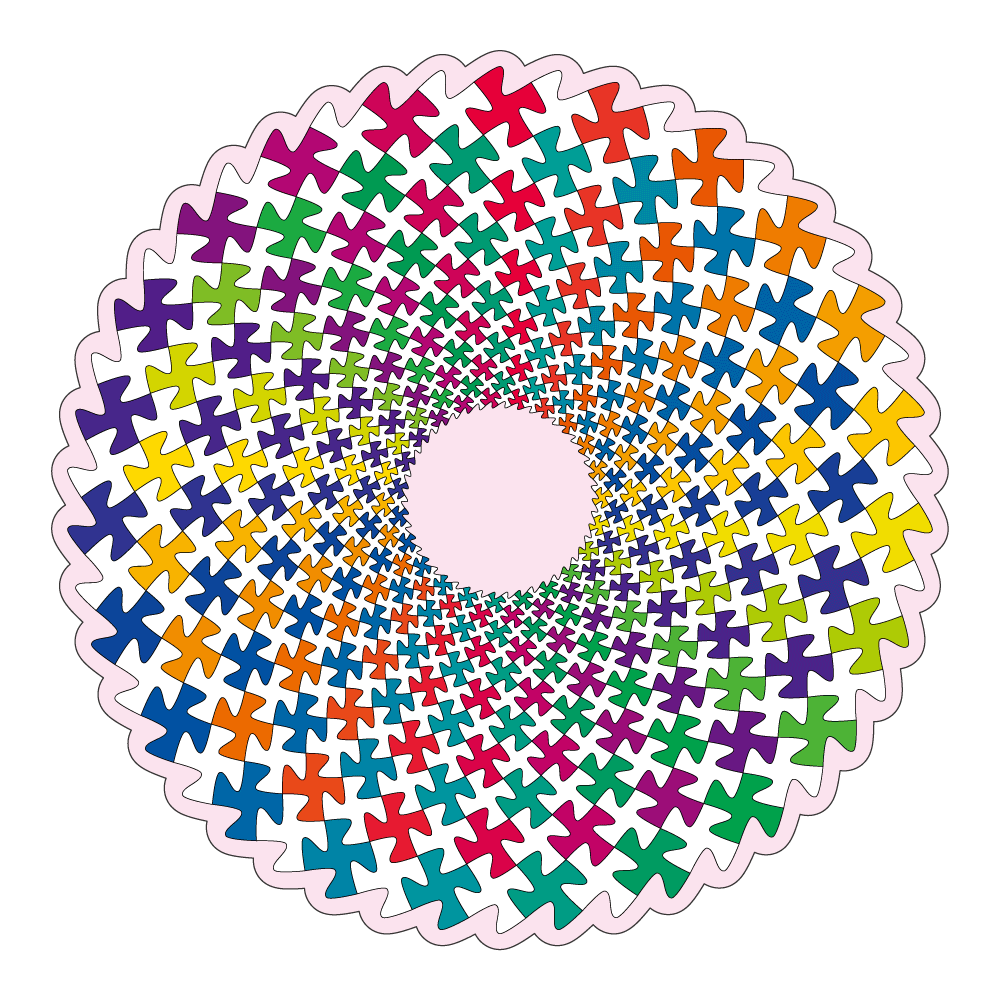
前回の作品に続いて「青海波(せいがいは)」の別パターンをモチーフにした作品(wagara008)を「和柄グループ」に追加しました
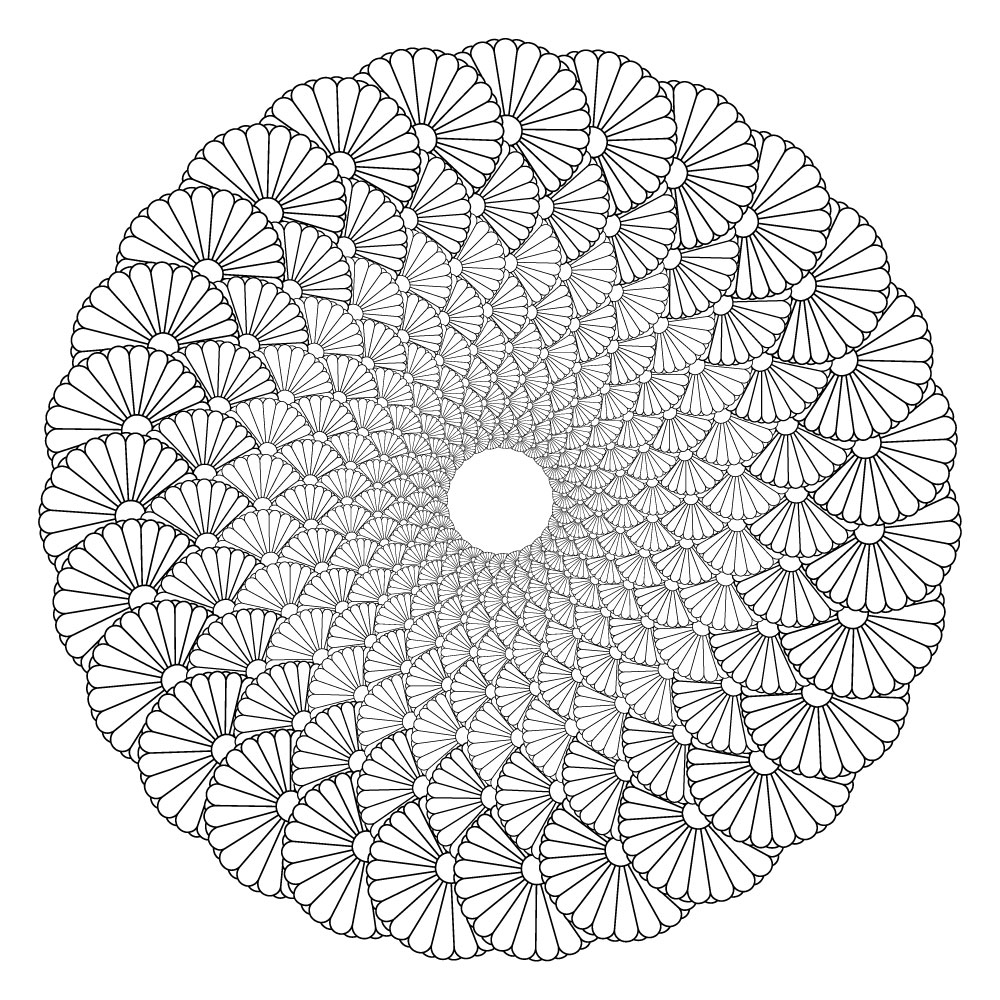
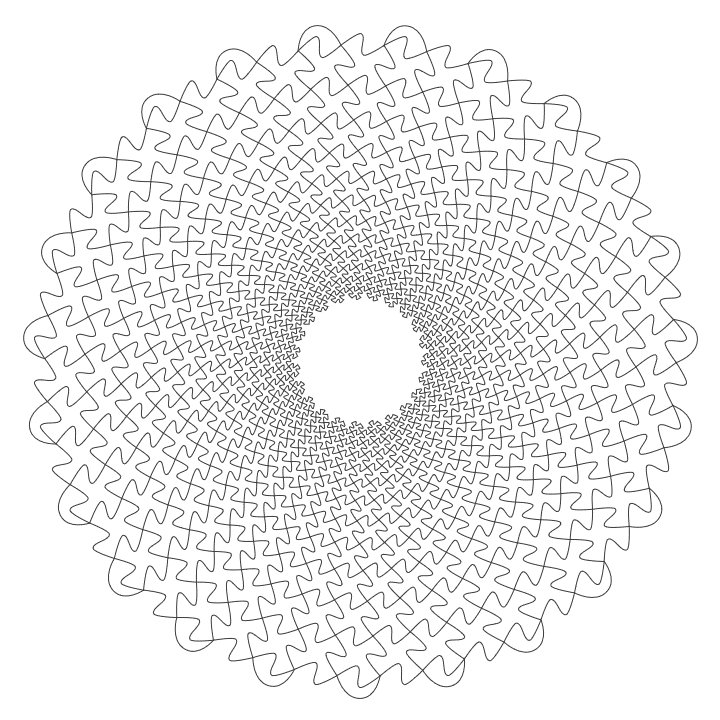
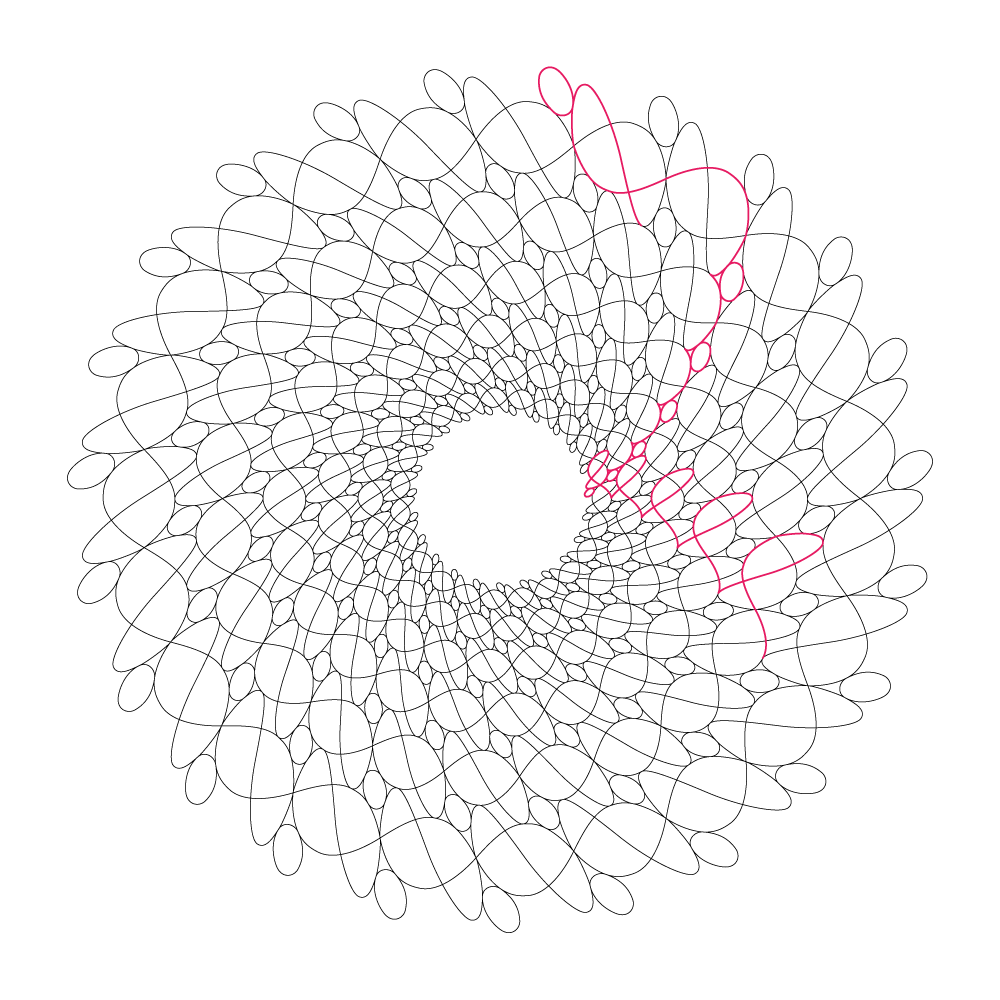
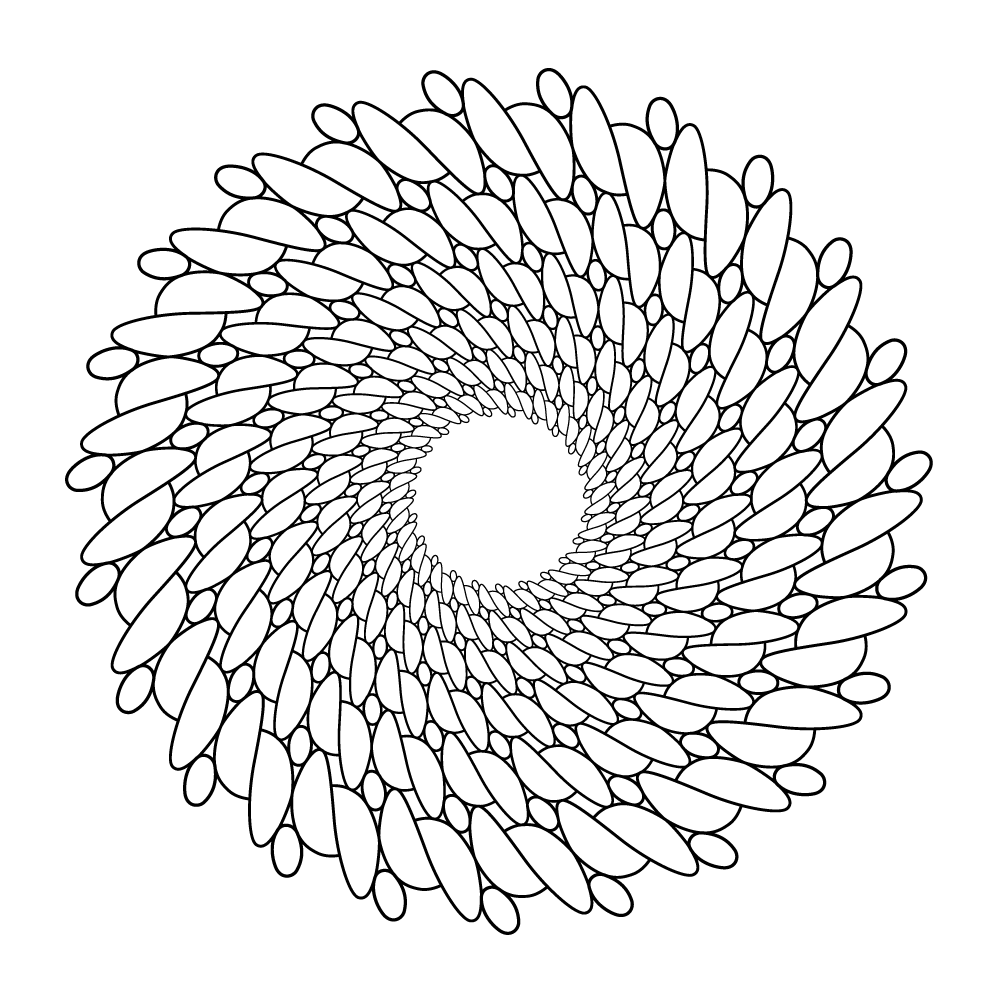
前回紹介した作品(wagara007)で解説した青海波のいろいろなパターンの「パターンC」を27角の多角形上に展開しています



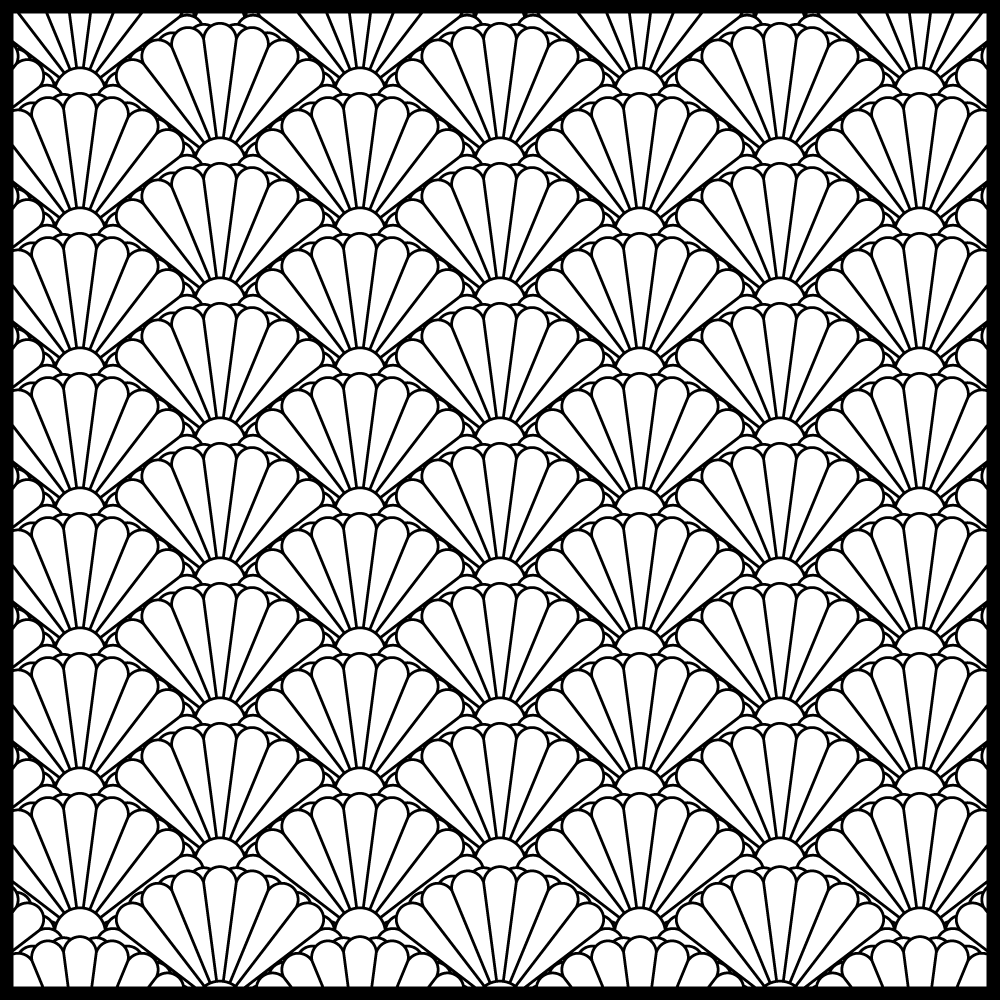
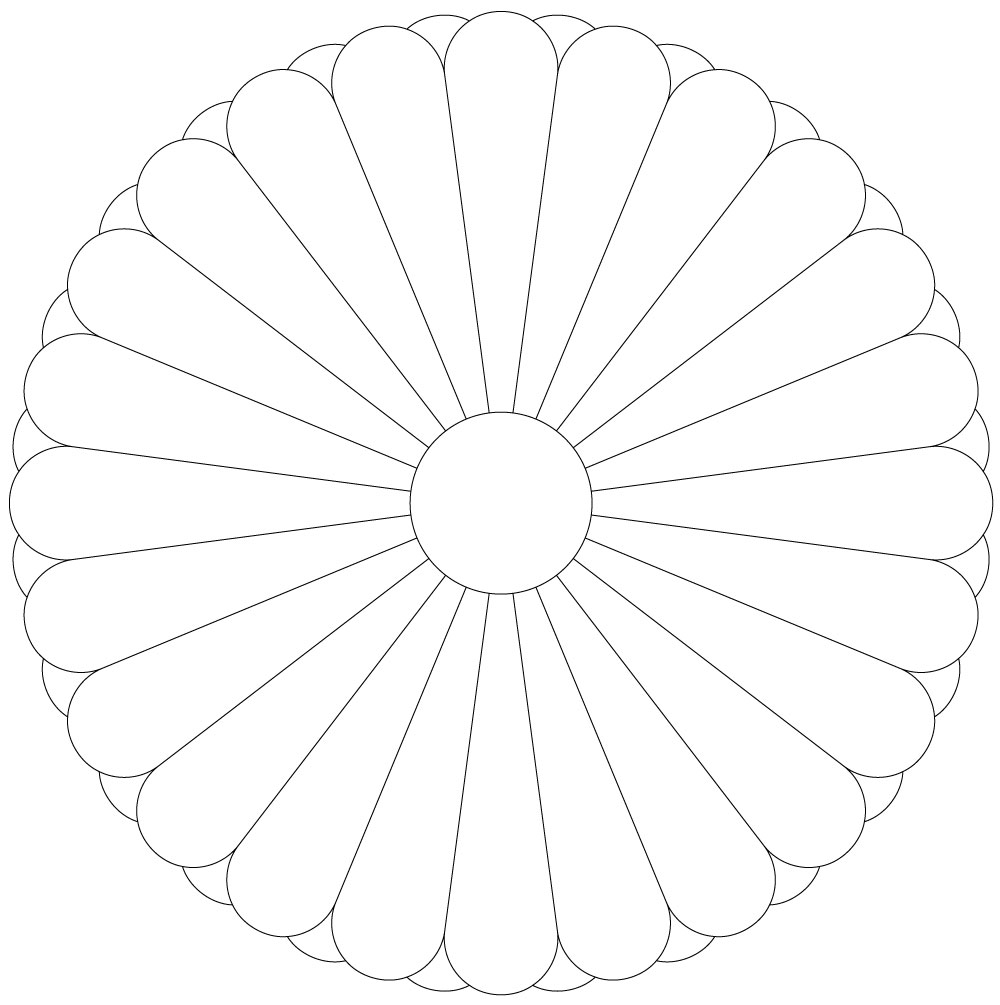
「パターンA」の基本図形は蛇の目でしたが、このパターンは『菊花』模様を基本図形として取り込んでいます

パターンの要素として使うのは、この基本図形の凡そ3分の1くらいなので、菊花の花弁の数(24枚)は多めにしてあります
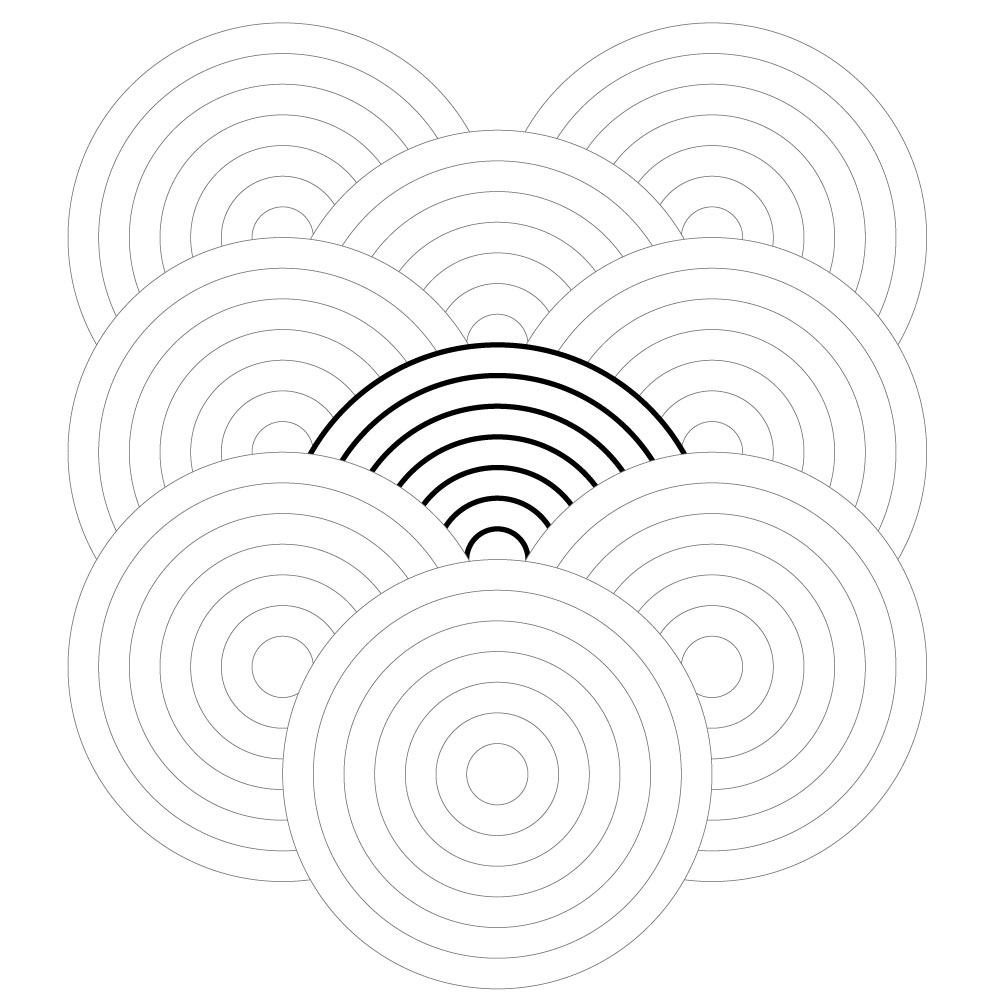
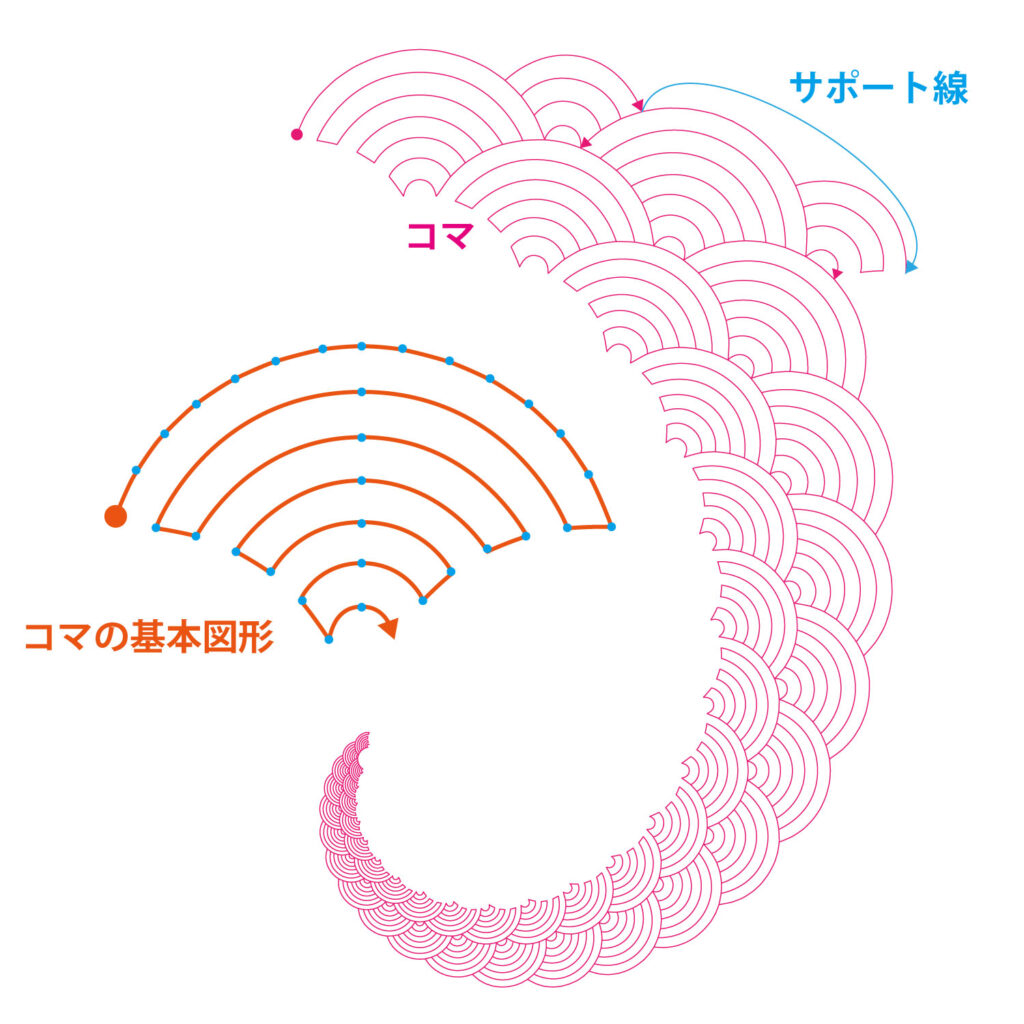
コマの基本図形を切り出す
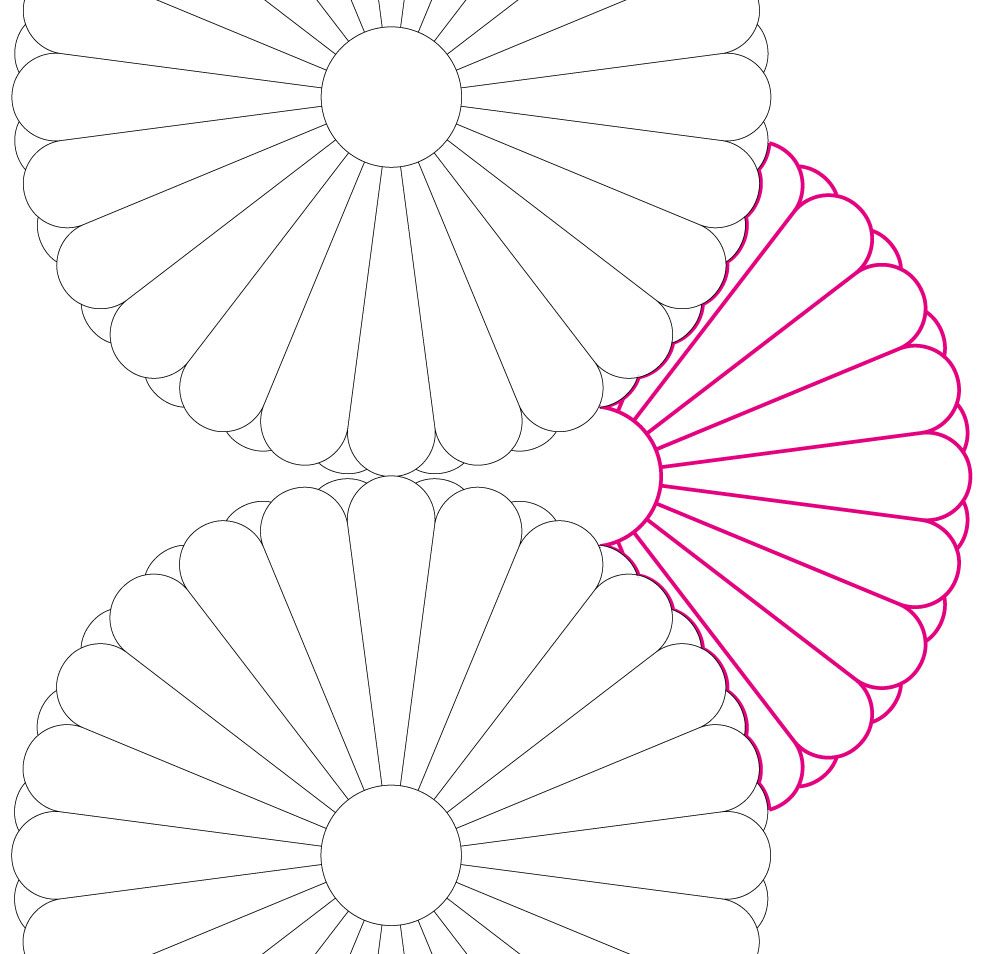
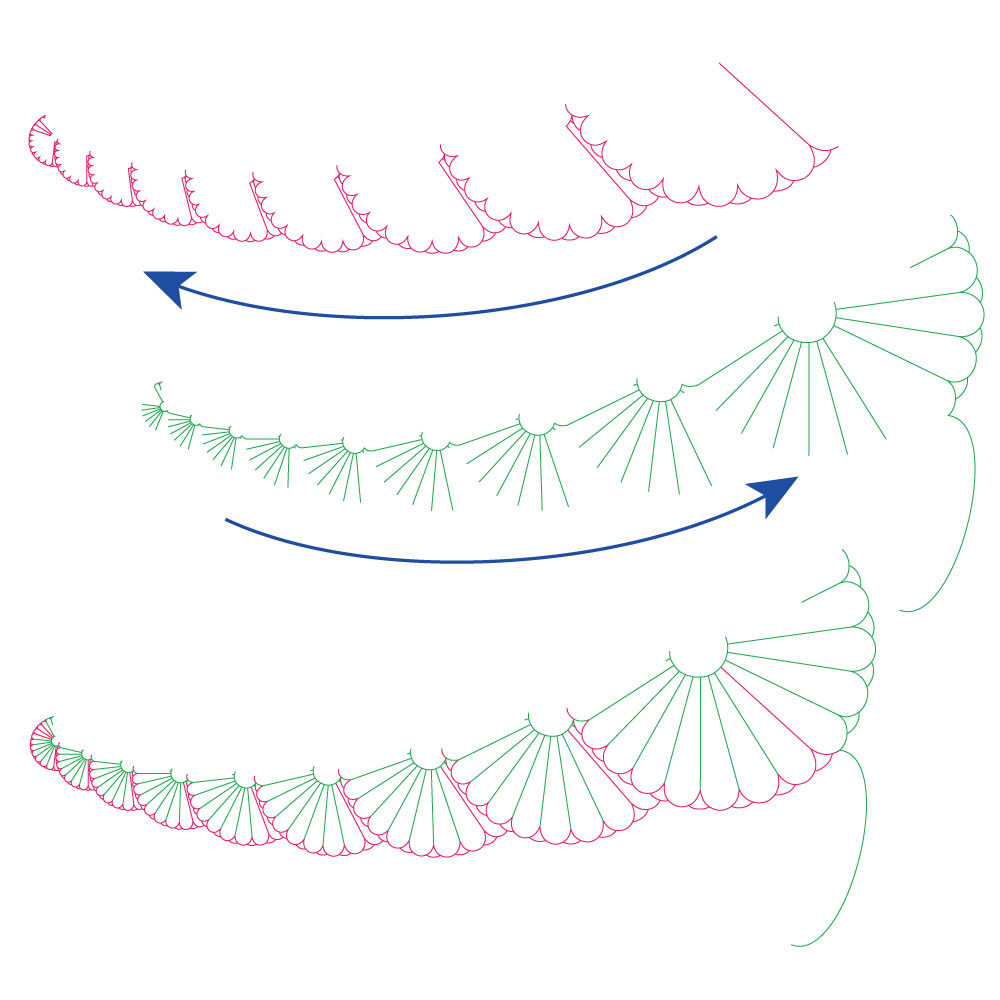
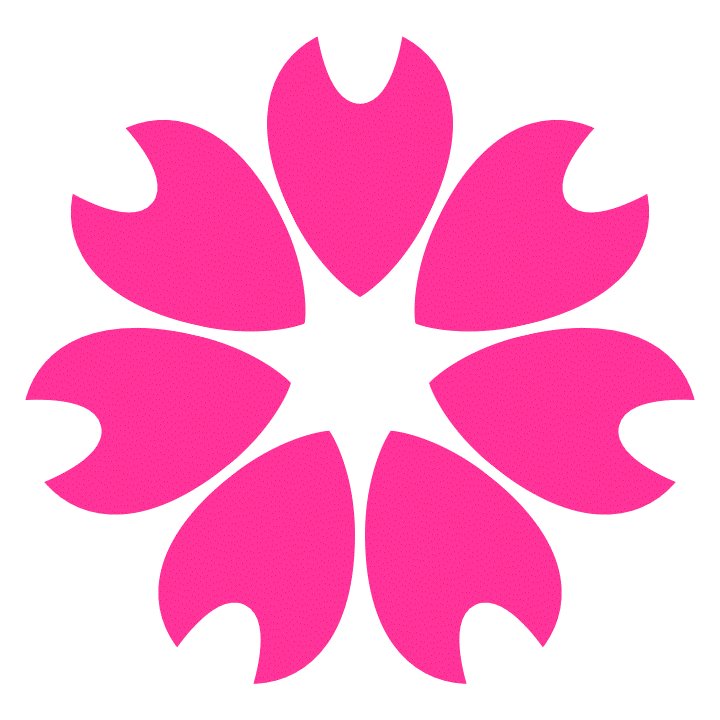
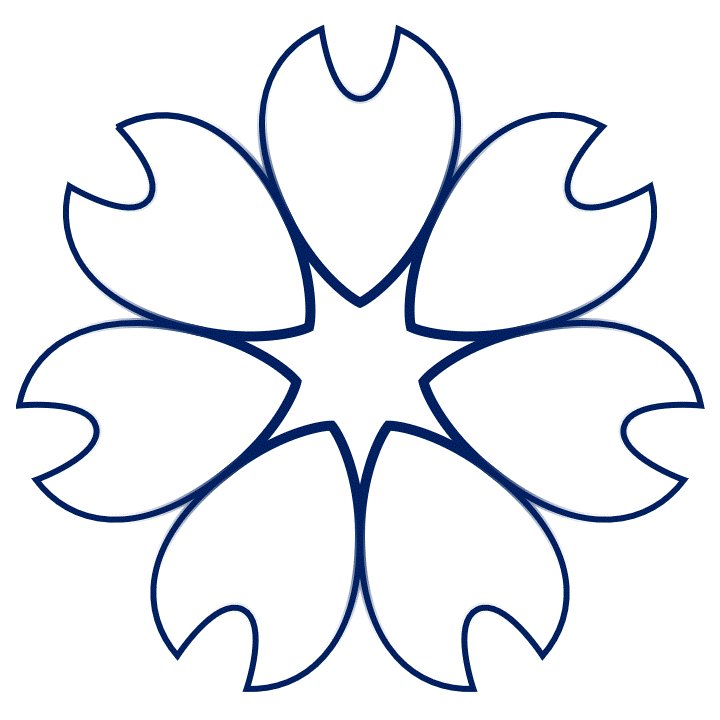
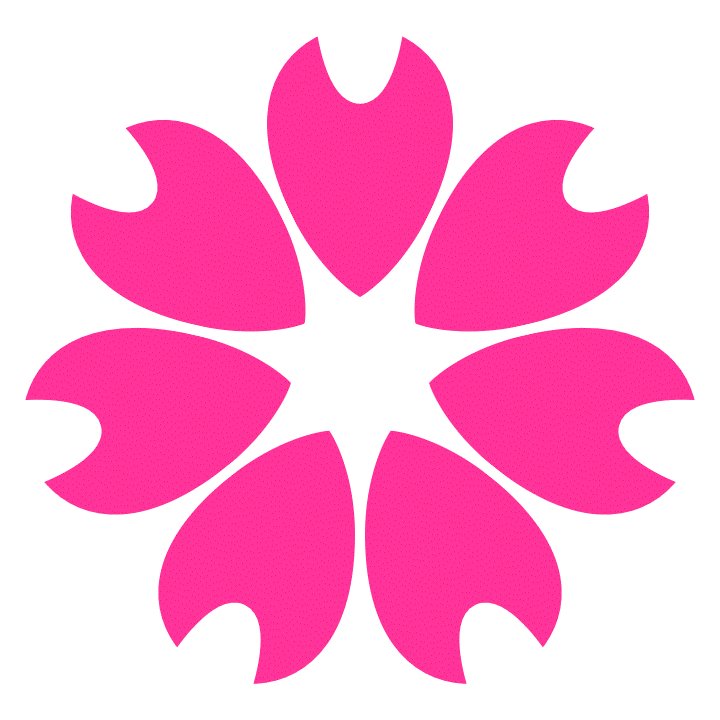
『菊花』模様を交互に重ね合わせ、コマを構成する基本図形(ピンクの図形)を切り出します

切り出した図形の各節点の座標情報を整理する
切り出した図形をどういう風にコマとして描いていくのか、各節点の描く順番と描く位置を座標情報としてまとめます
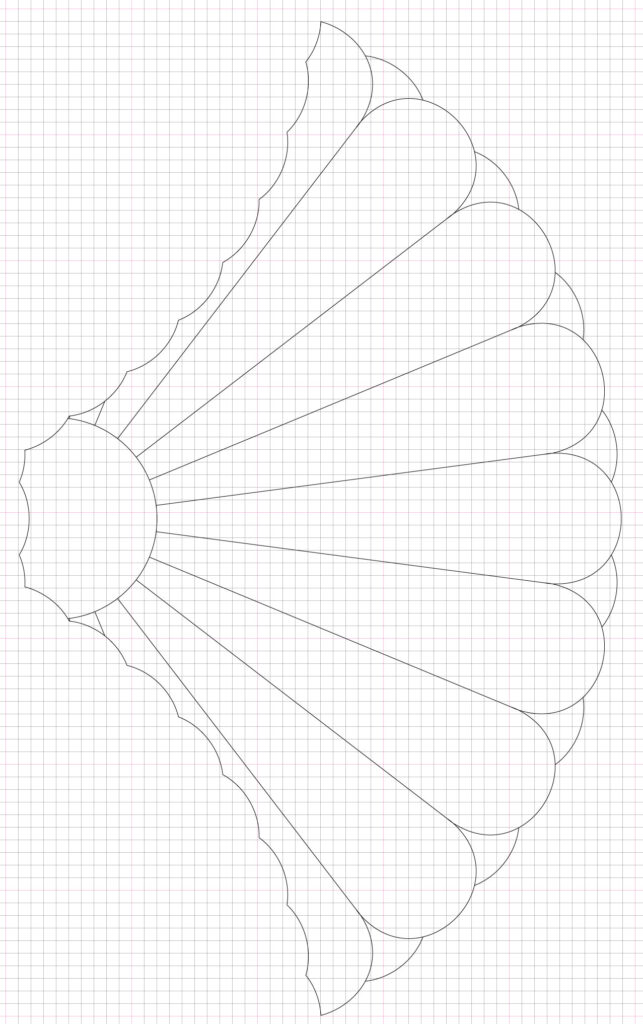
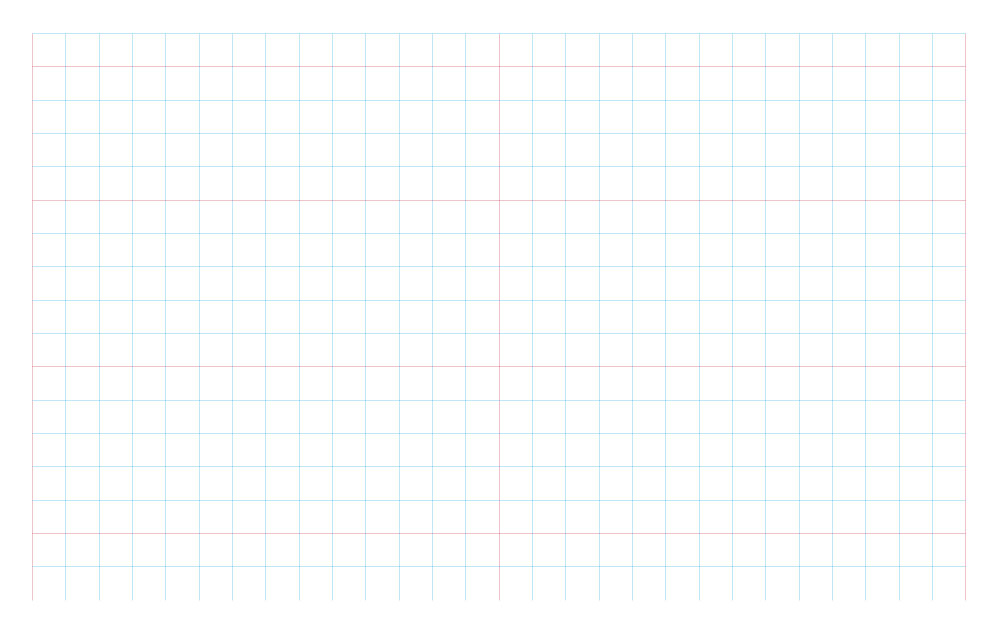
この作品でも、多角形上で扇型に展開する前に、方眼紙状の台紙を重ねて得られる座標情報(どの軸の、何番目の円周上に配置するのか)を探し出しています

ここで整理した座標を使って多角形上に配置すれば、円形の図形を扇型の図形に変換することができるので、混み入った図形で節点の数が多い場合には、前作同様このように段階を追って描いています
コマの両端の基本図形は別のパターンになるので、差分となる節点の座標情報も整理しておきます

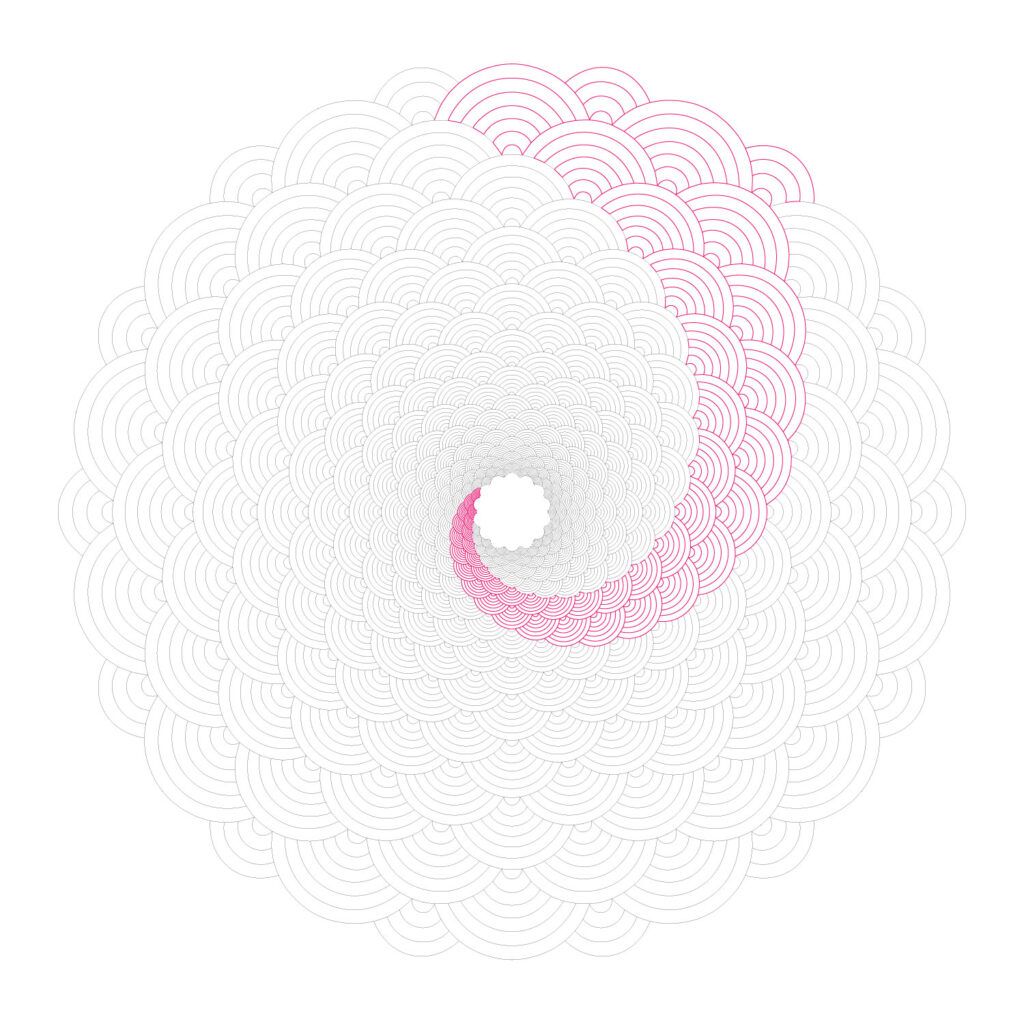
コマを描く

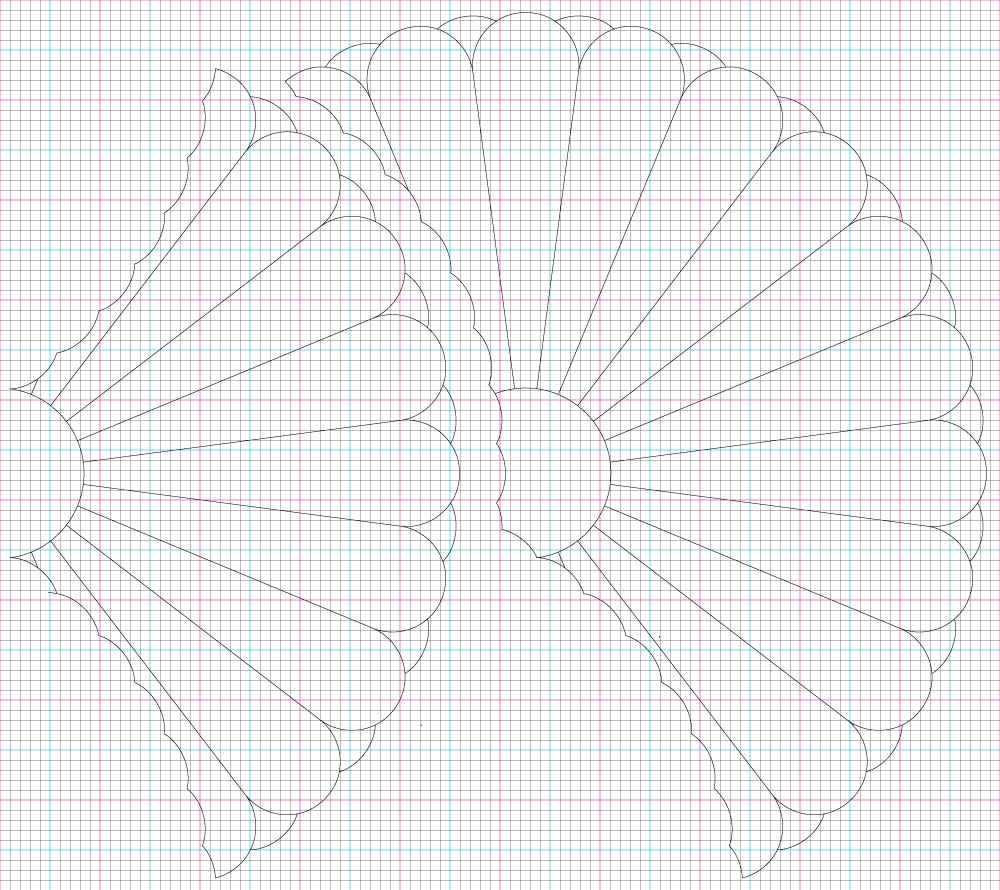
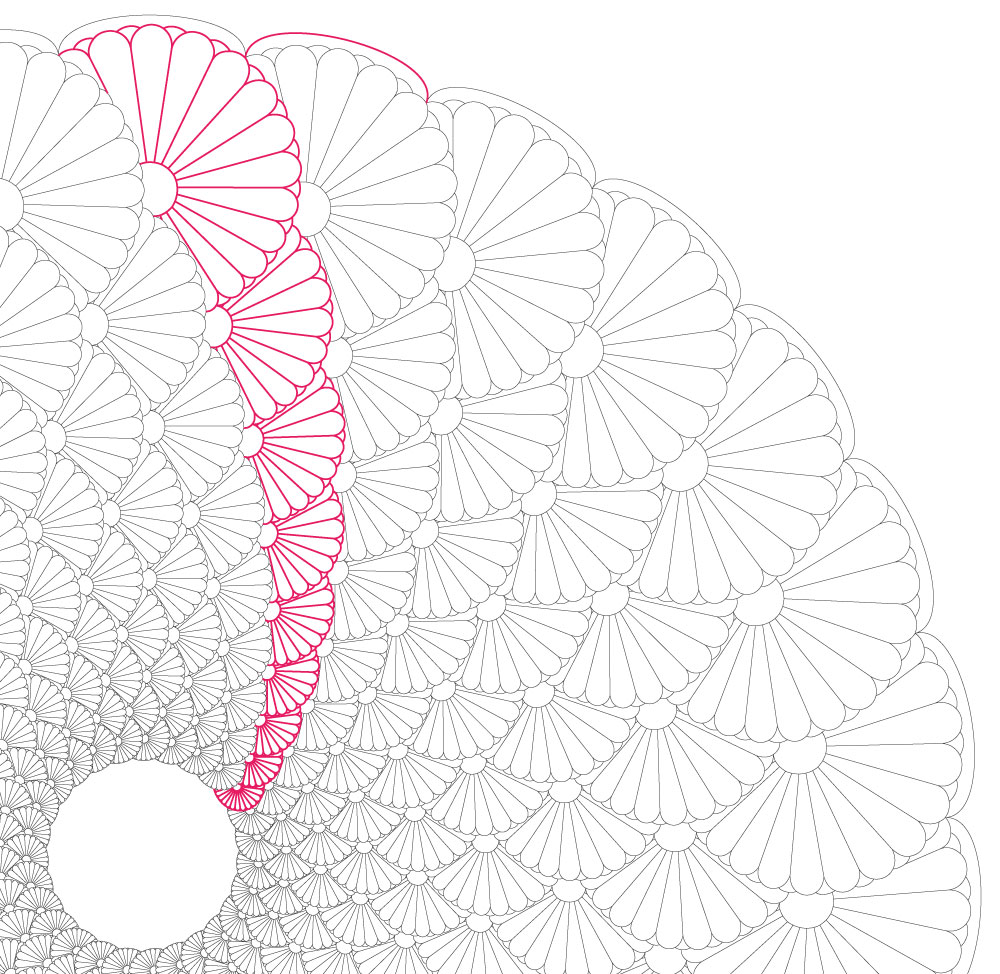
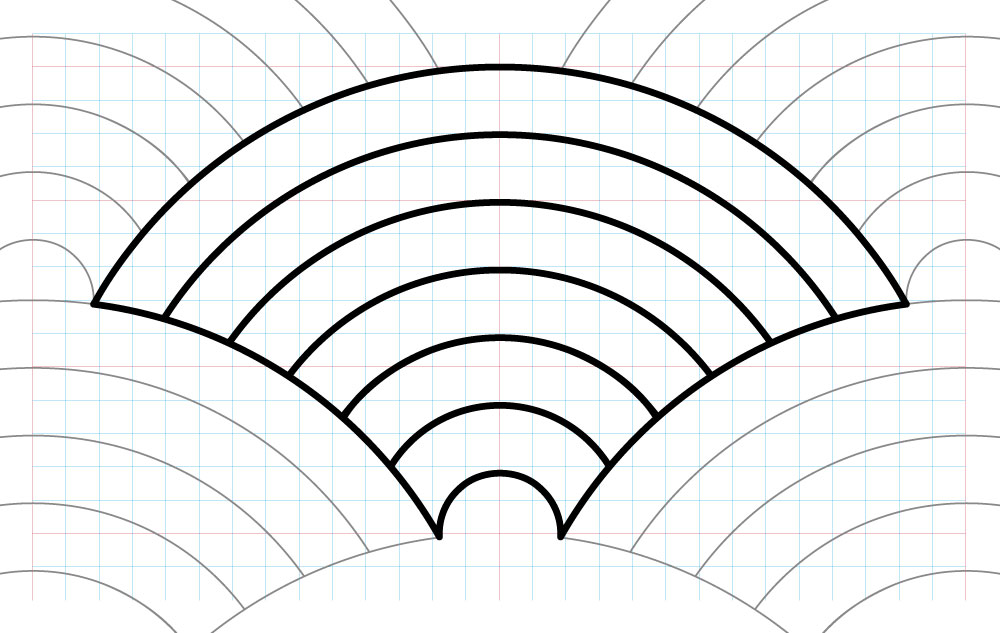
コマを描く順番は、菊花の輪郭部分(下図のピンクの線)を図形の外周から連続して描いていき、内側の端まで来たら、外周に向かって戻りながら、花弁の軸(下図の緑の線)を描いていきます

次のコマにつなげるためのサポート線を最後に加えます
コマの接点と方向点はそれぞれ859点と1,327点、頂角数は27個あるので接点と方向点の総数は同様に23,166点と35,829点となり、前作以上に混み入った設計になりました
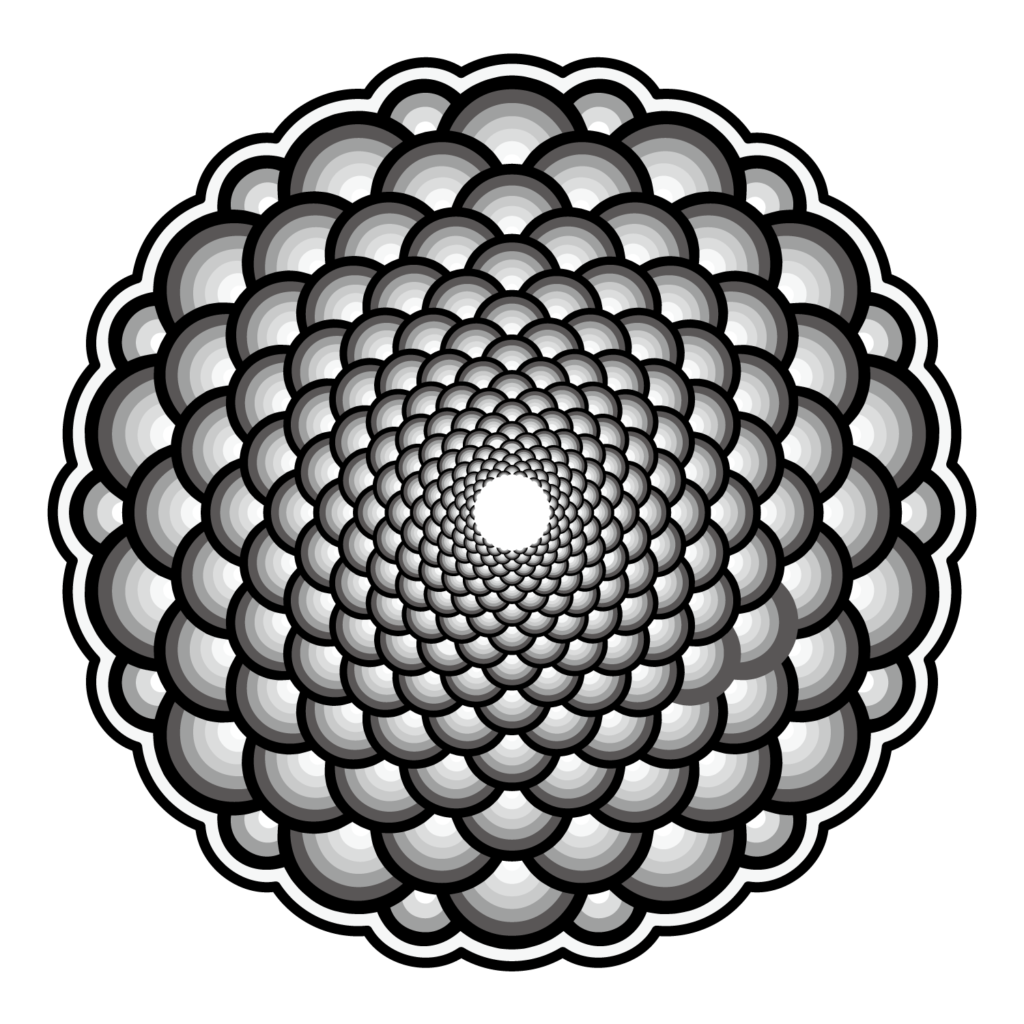
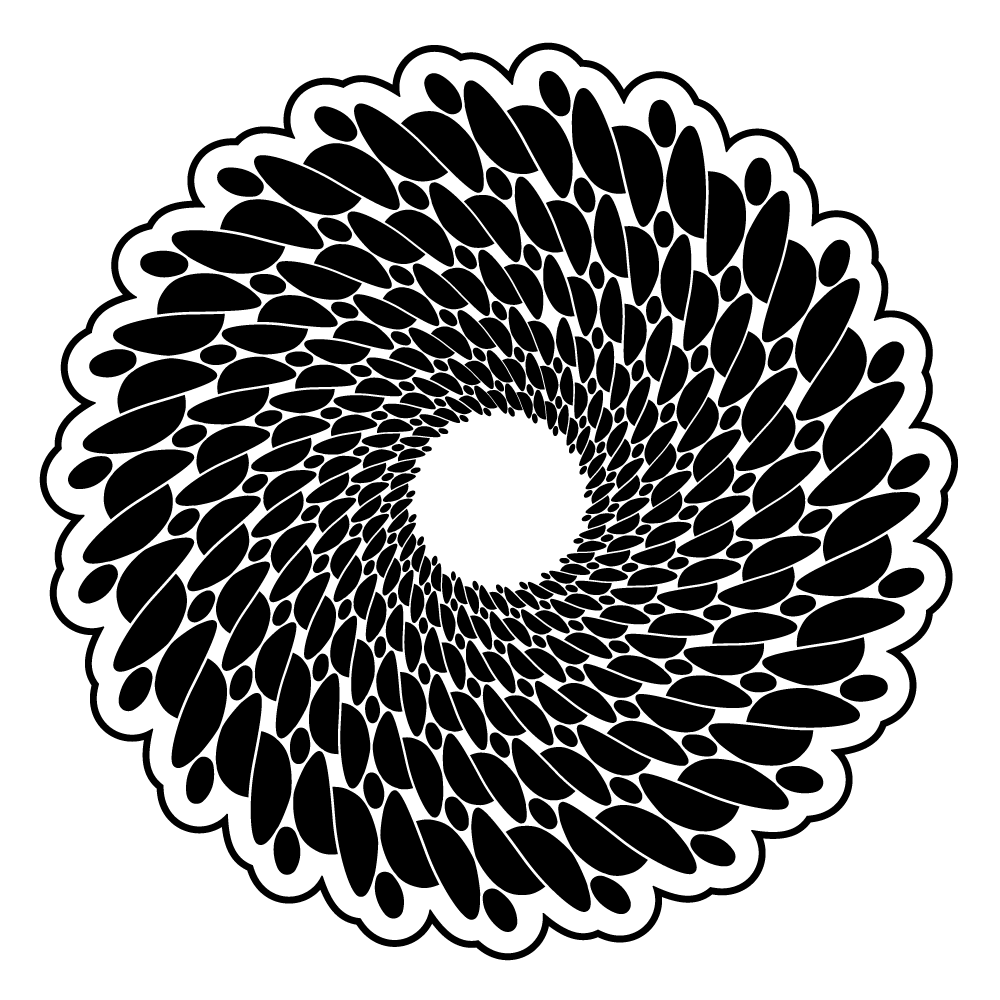
仕上げ
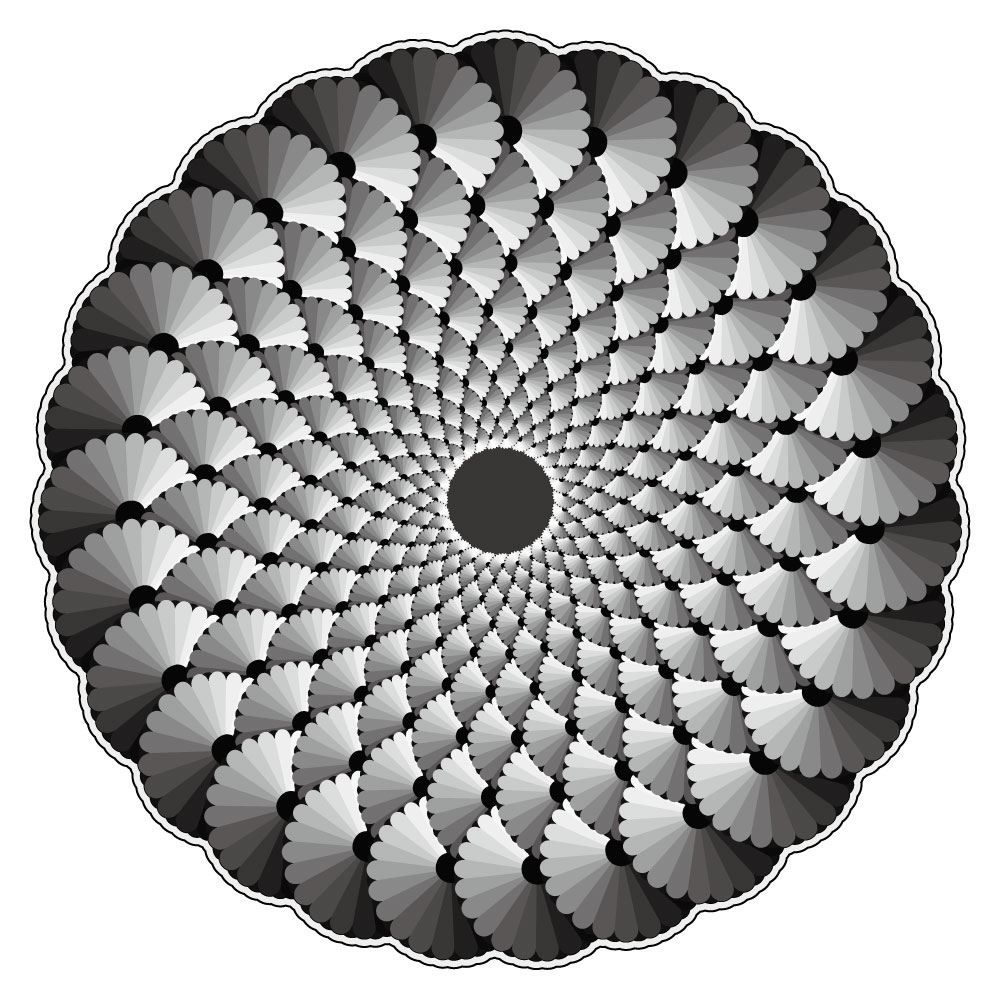
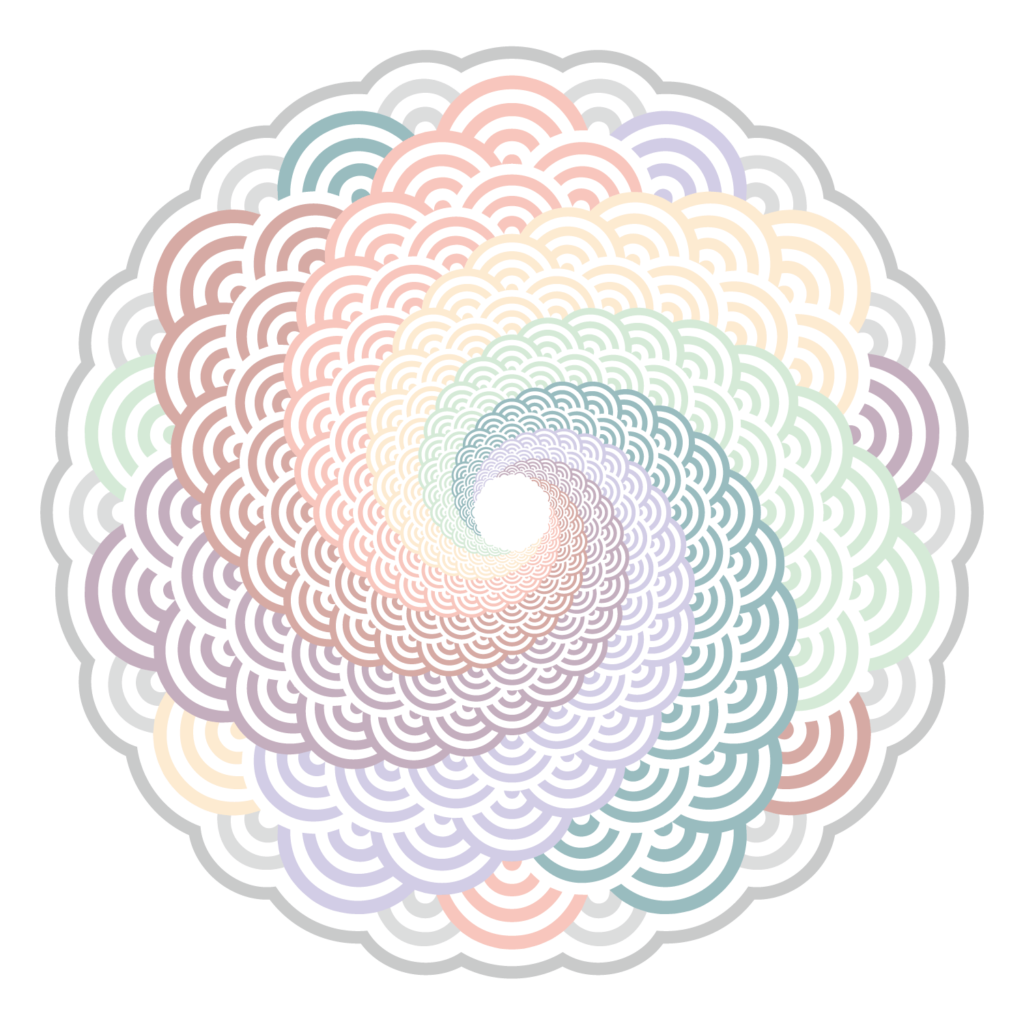
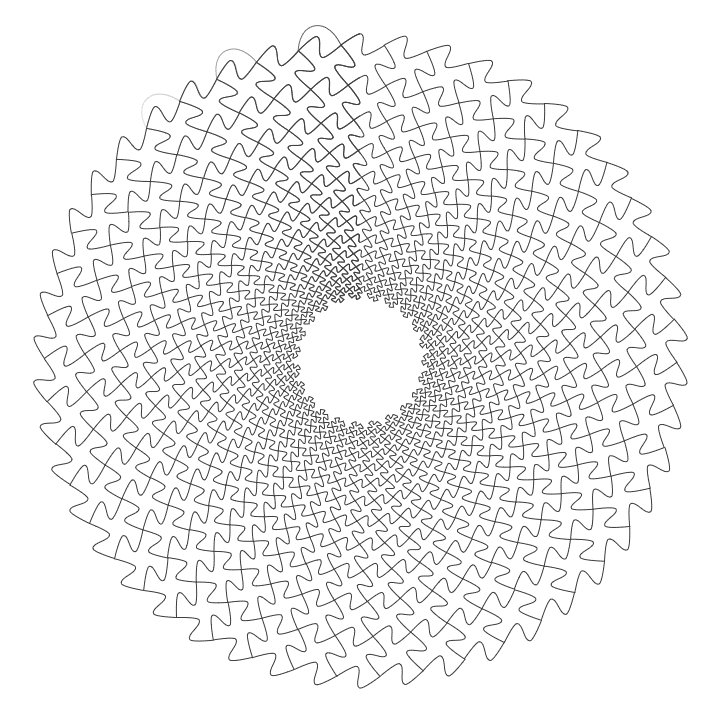
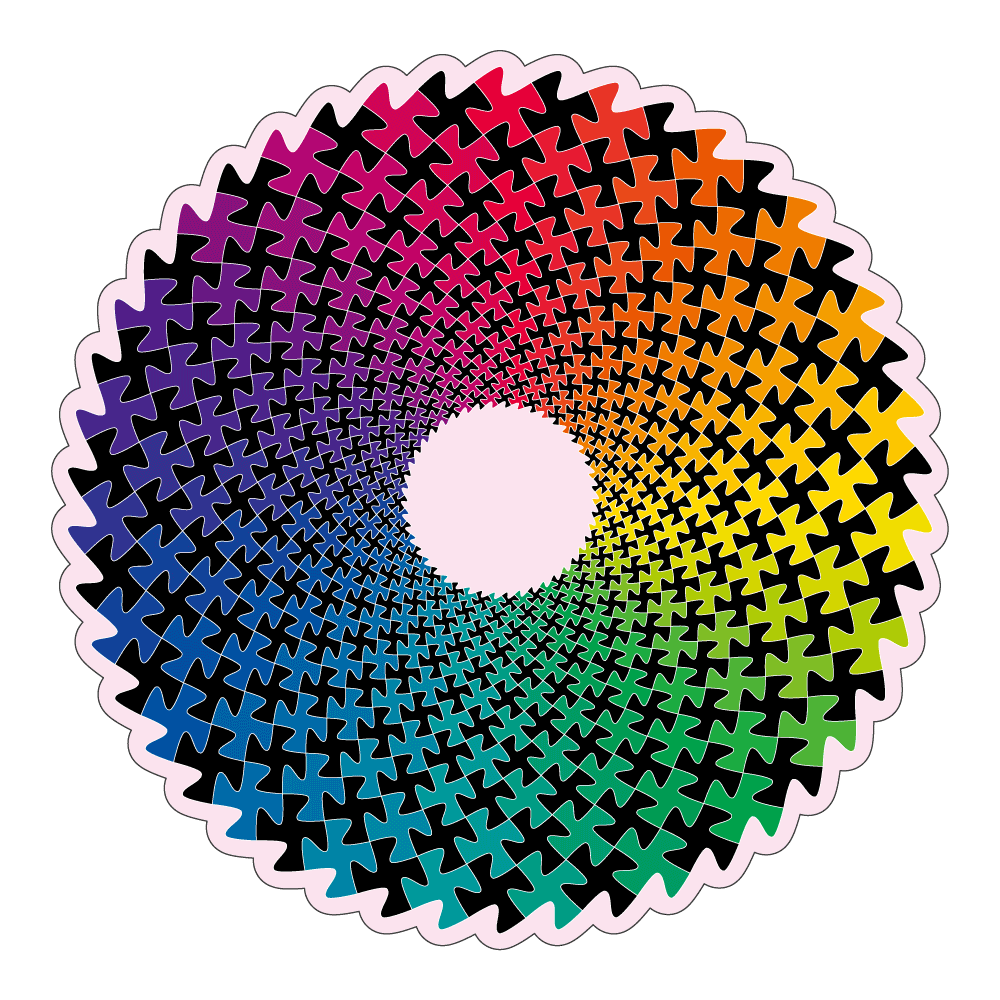
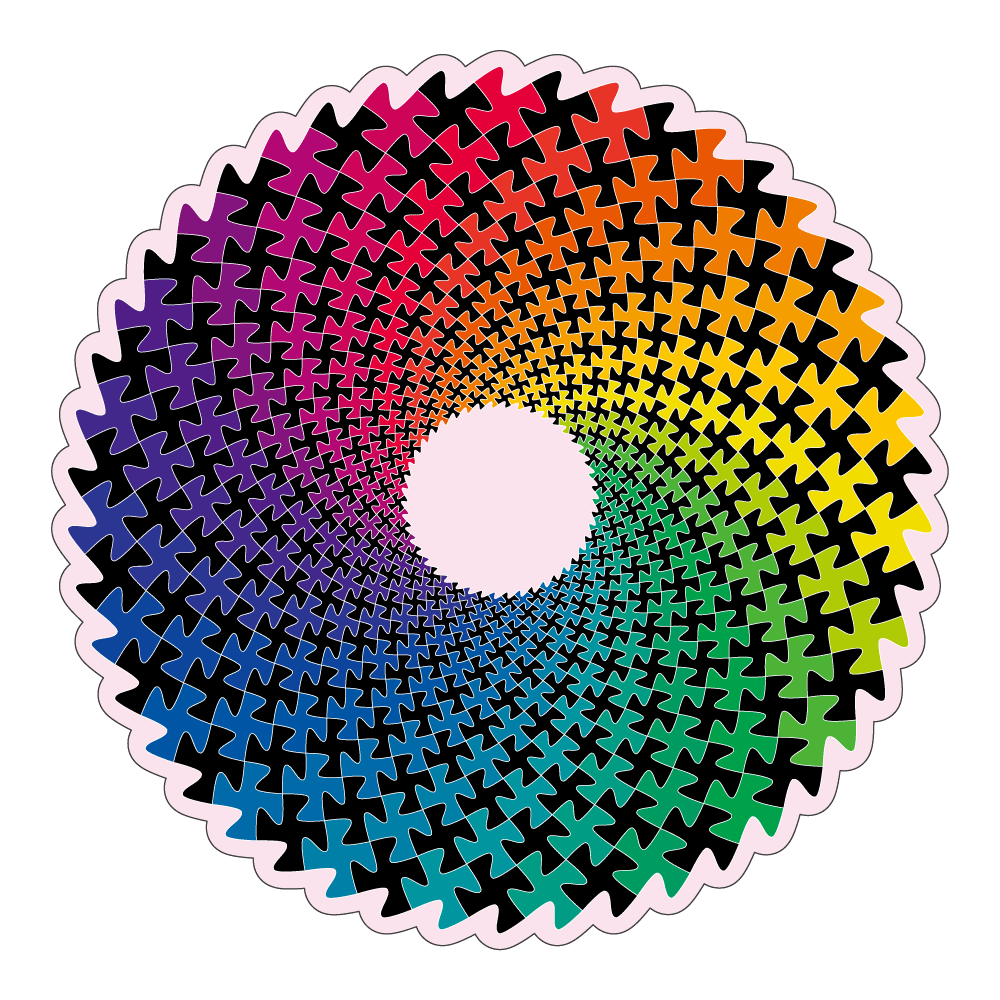
前作の青海波に比べると線が混み入っているので、同じ線幅で全体を描くと外側と内側では線の濃さの与える影響がかなり違うので、中心からの距離に応じて線幅を調整しました

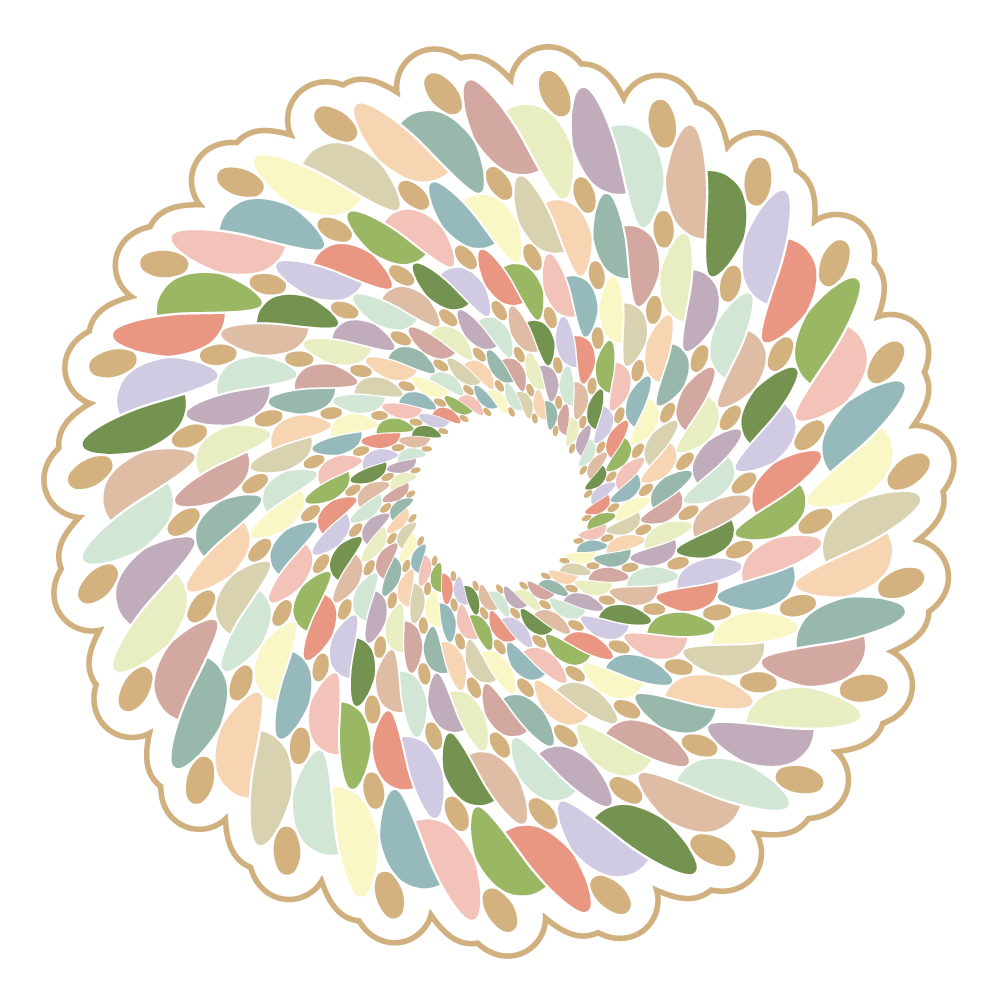
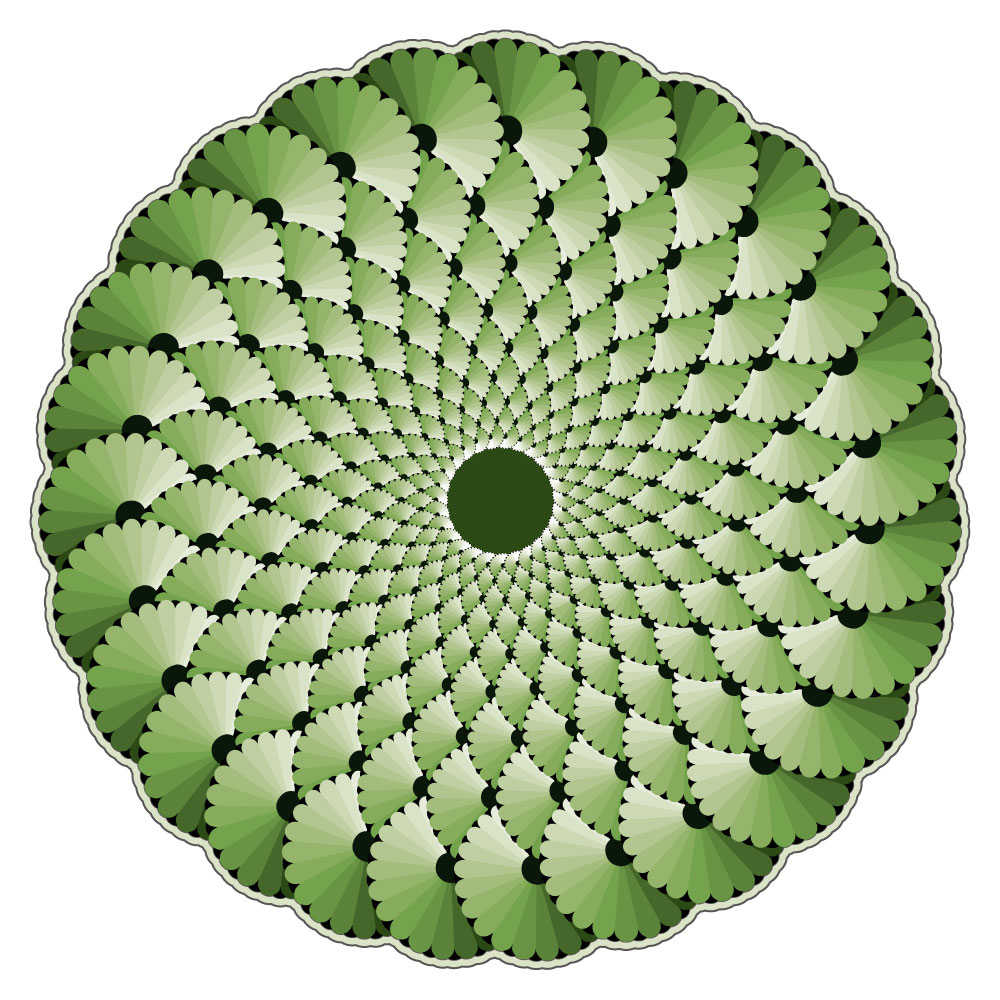
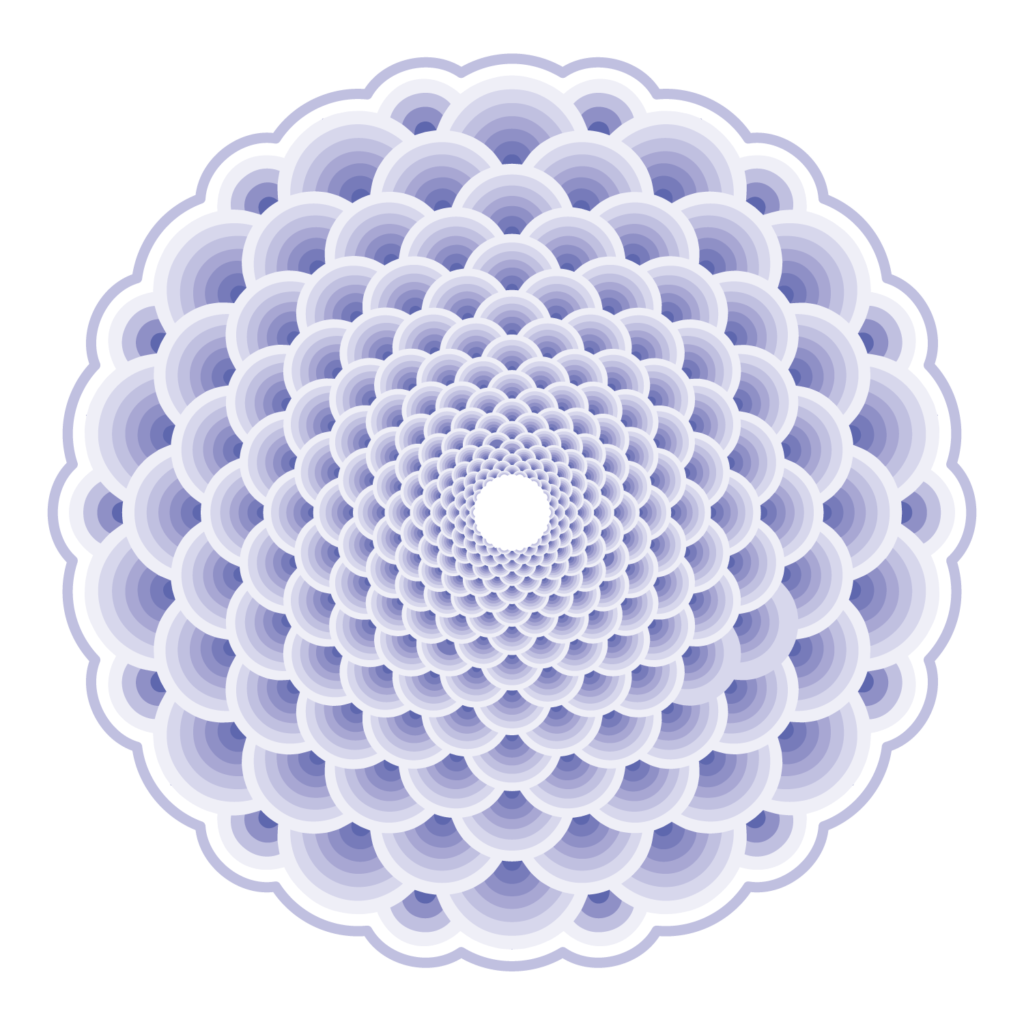
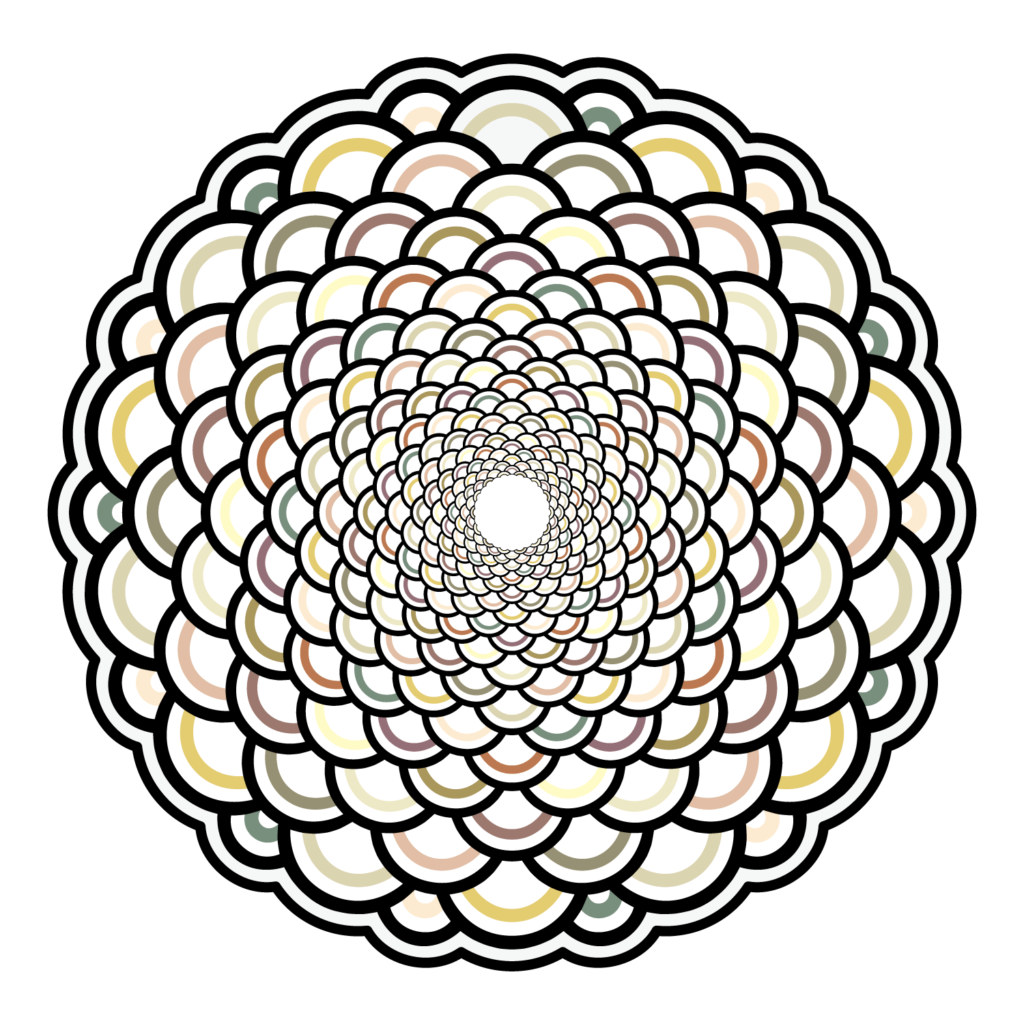
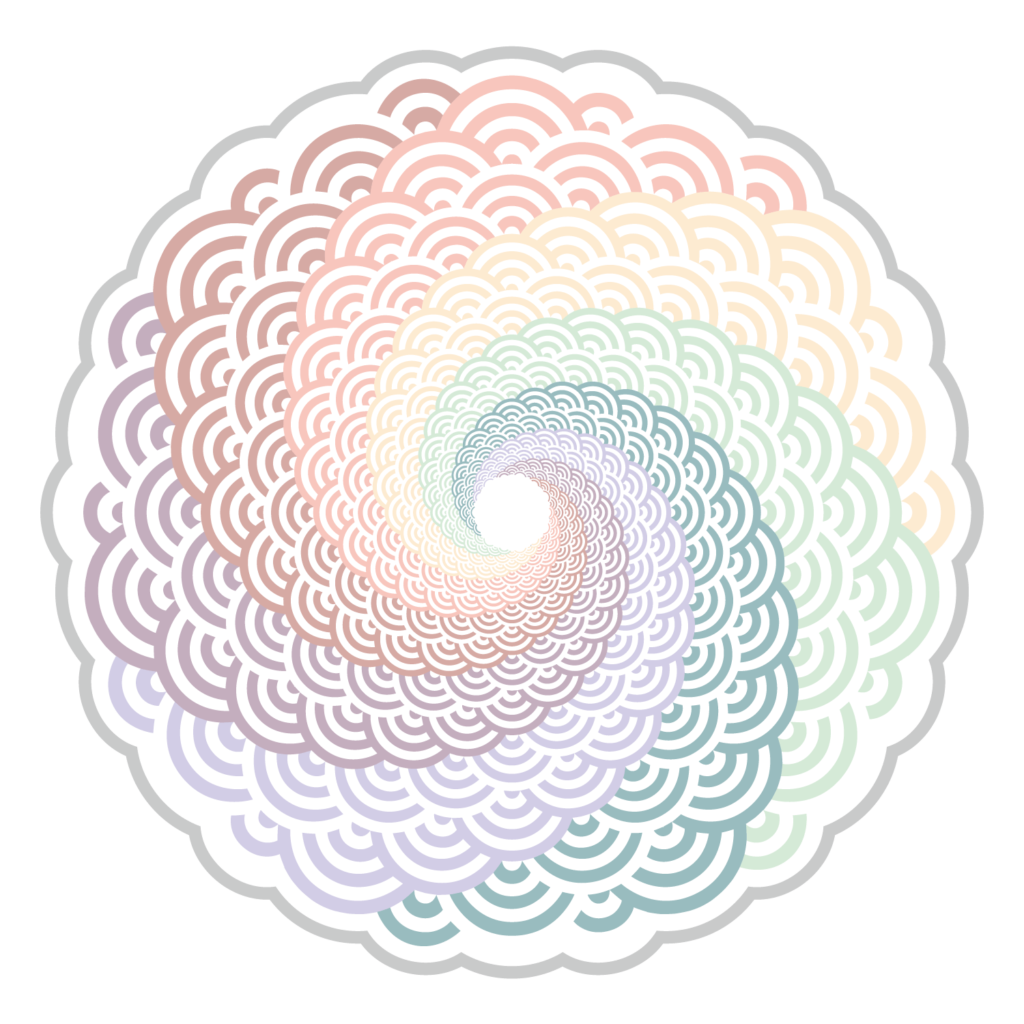
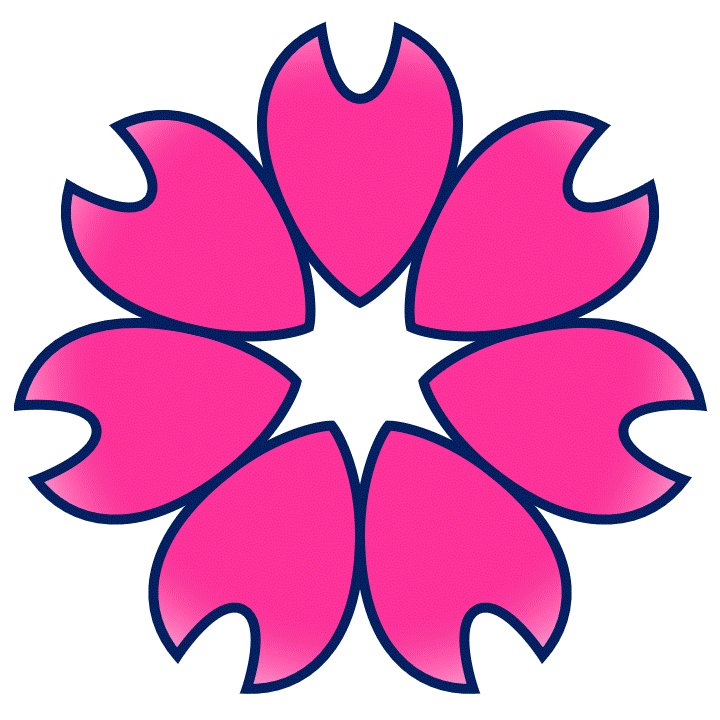
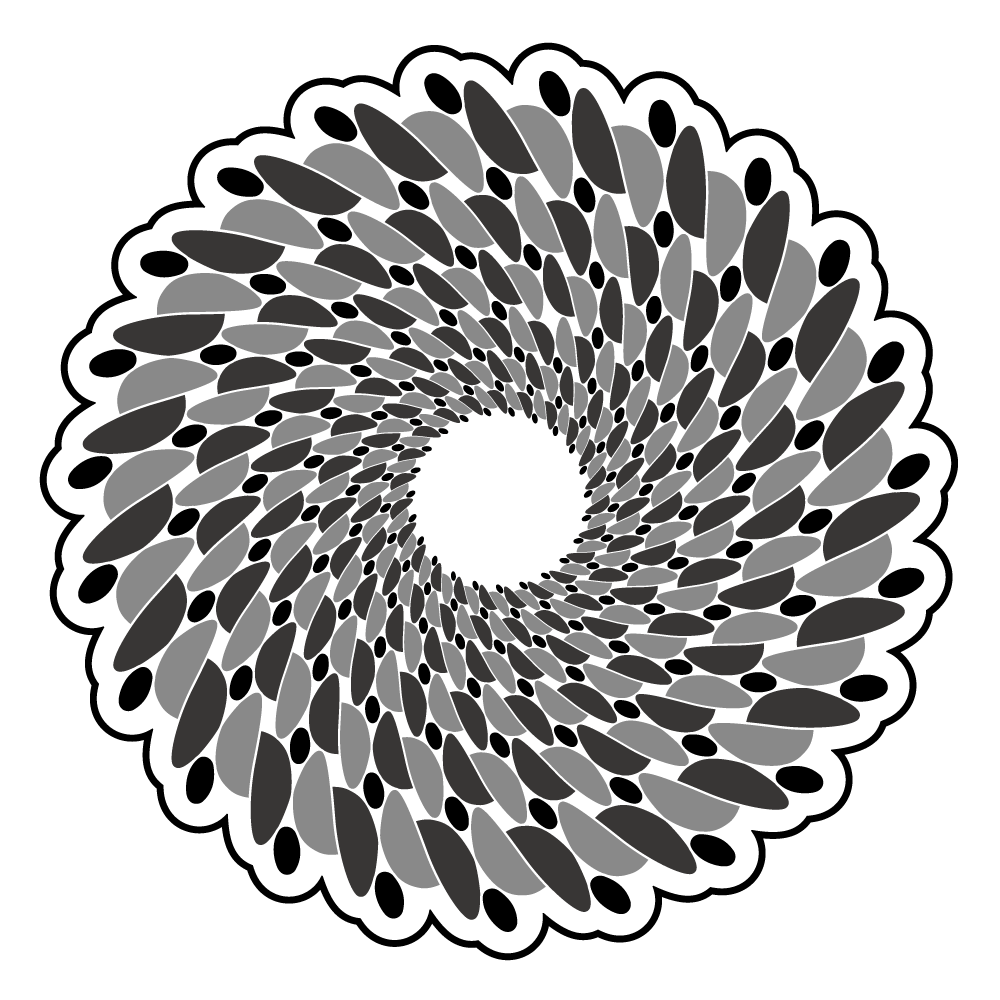
まずは、いつものようにモノトーンで基本図形の各花弁に黒と濃淡の異なるグレーを塗り、グラデーション効果を狙った作品に仕上げました

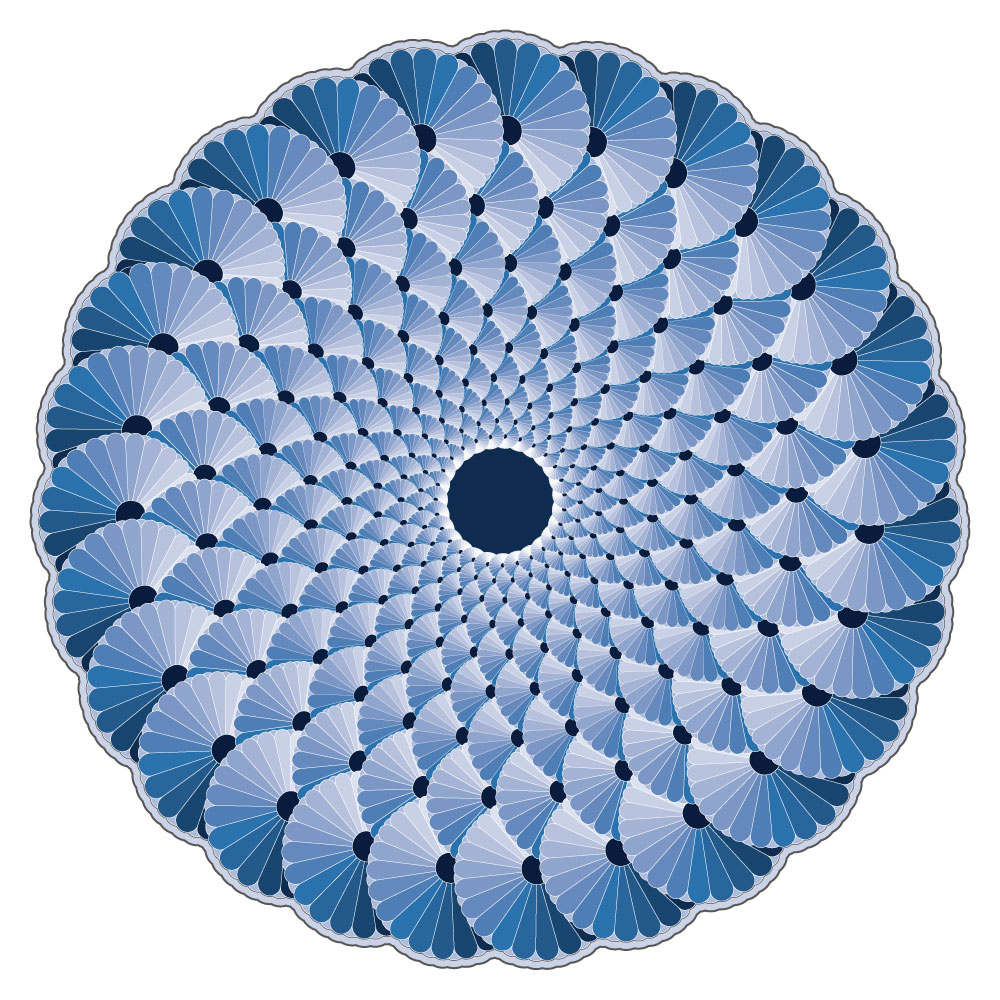
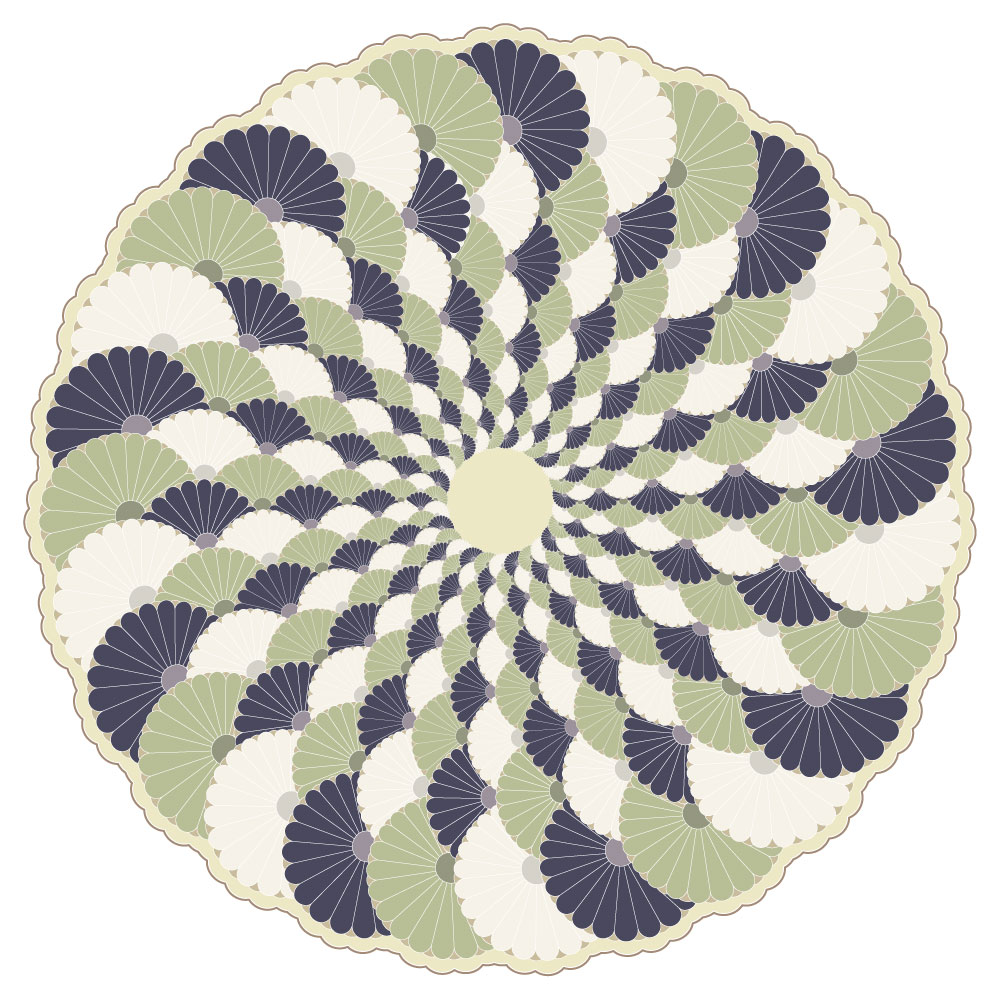
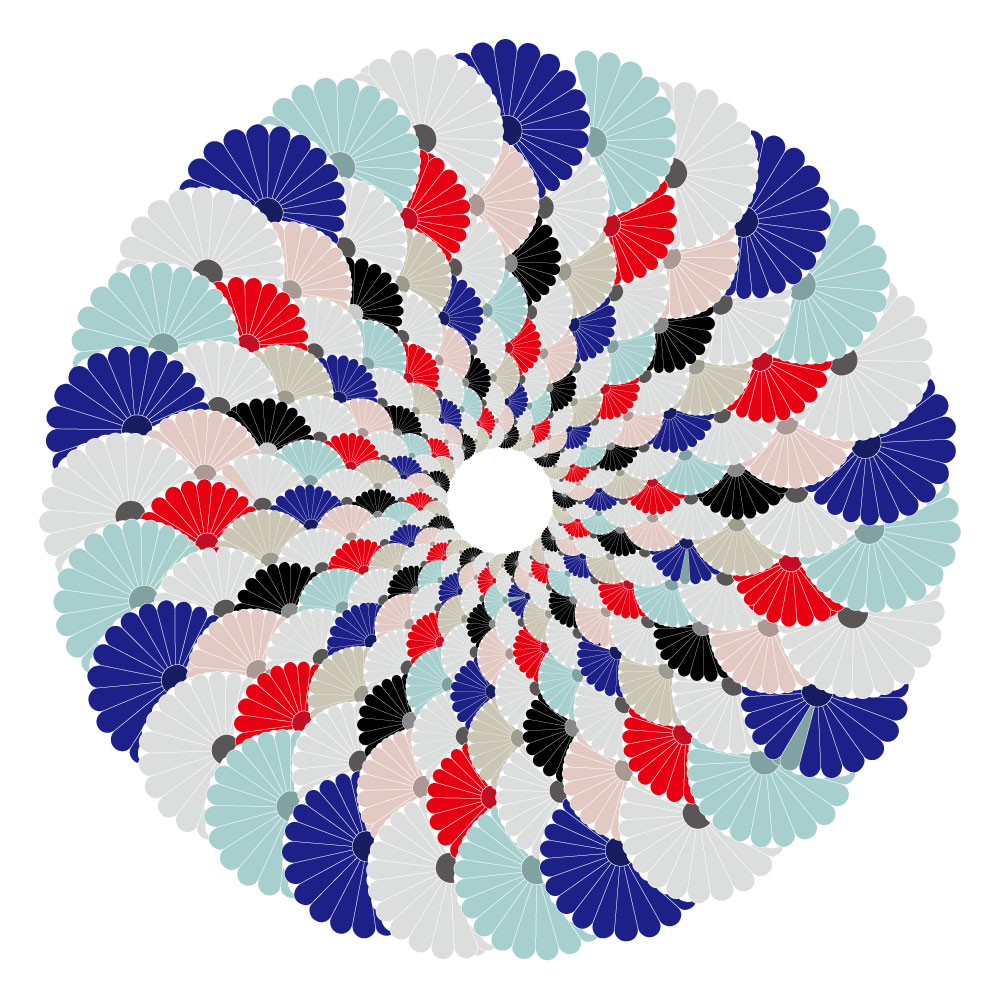
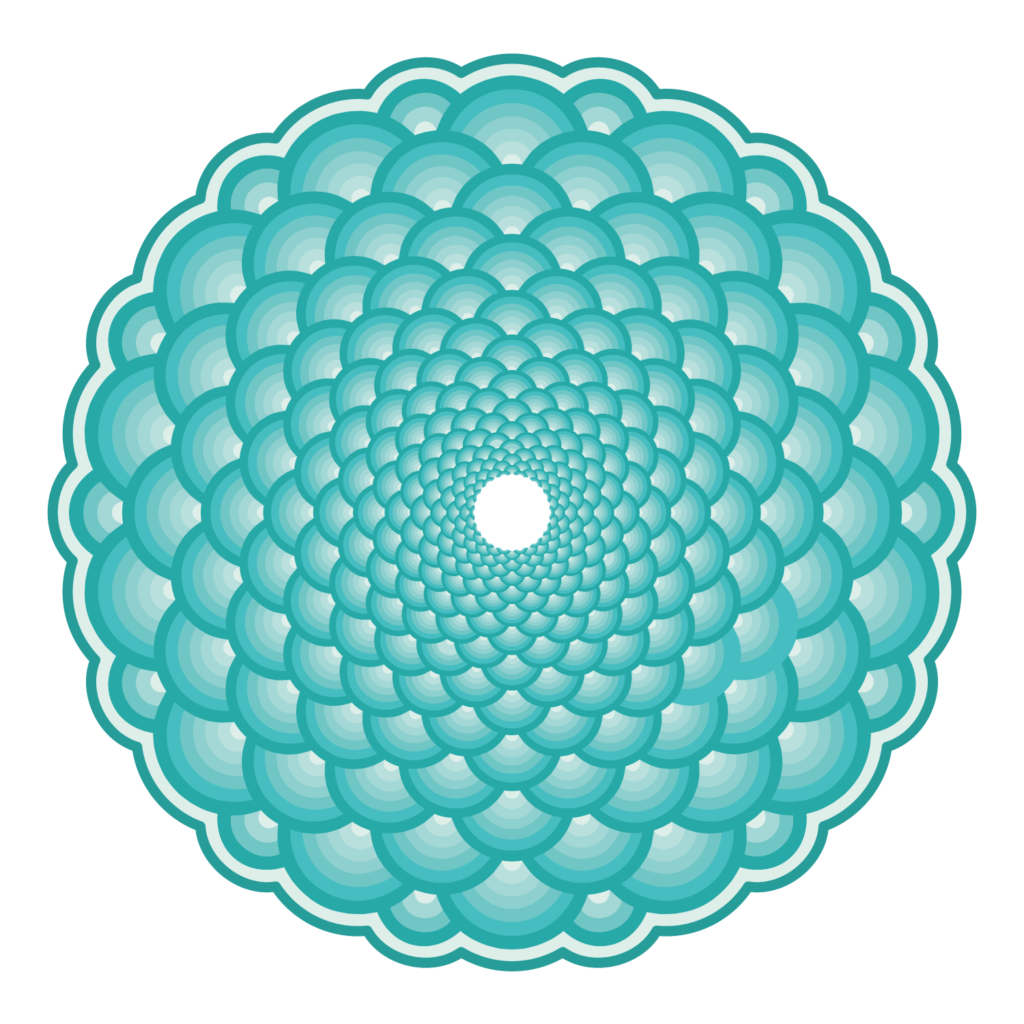
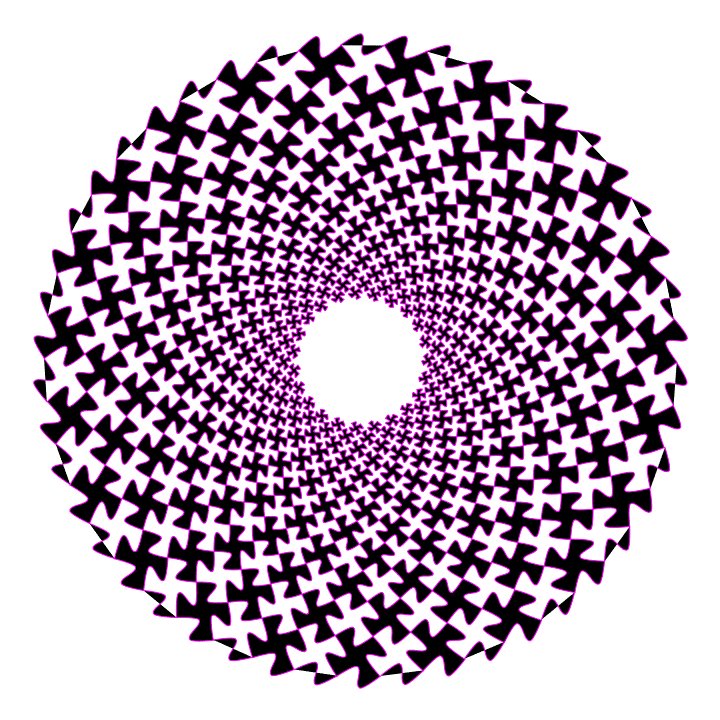
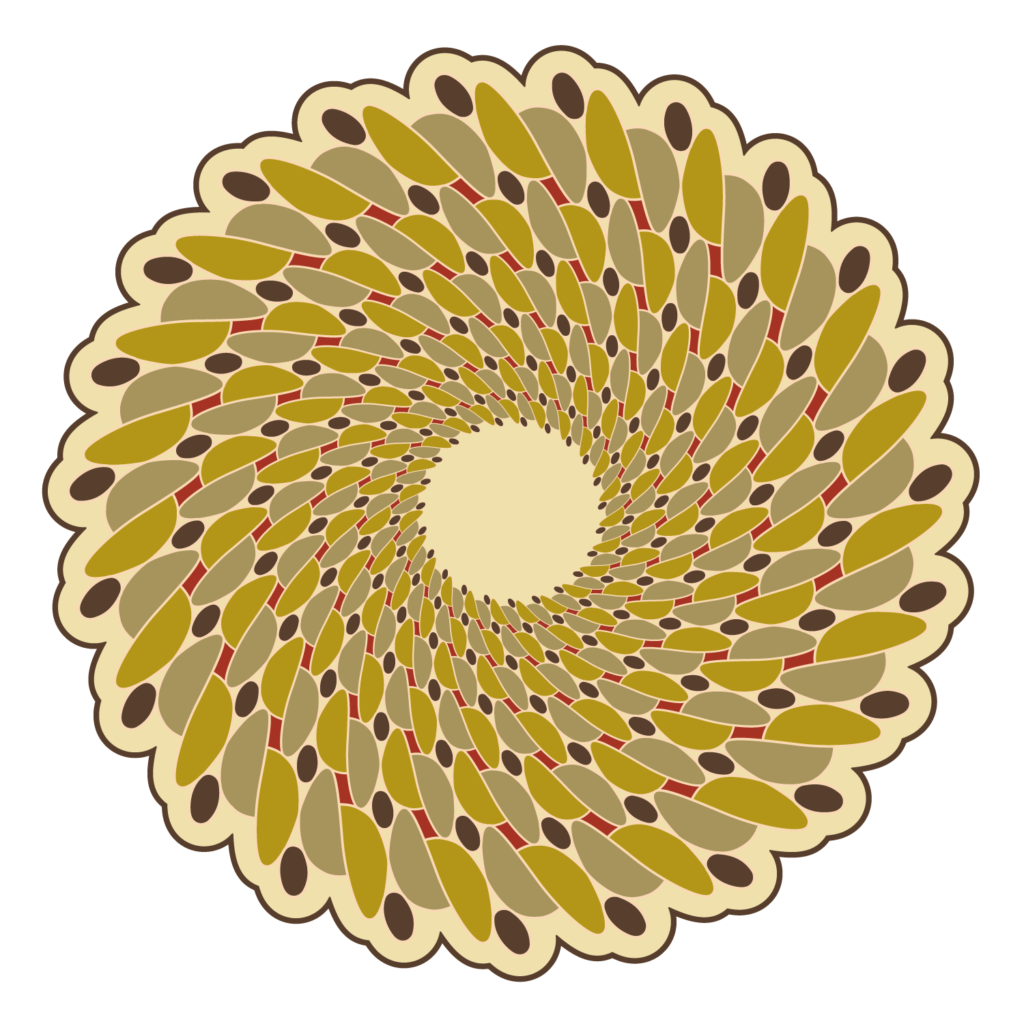
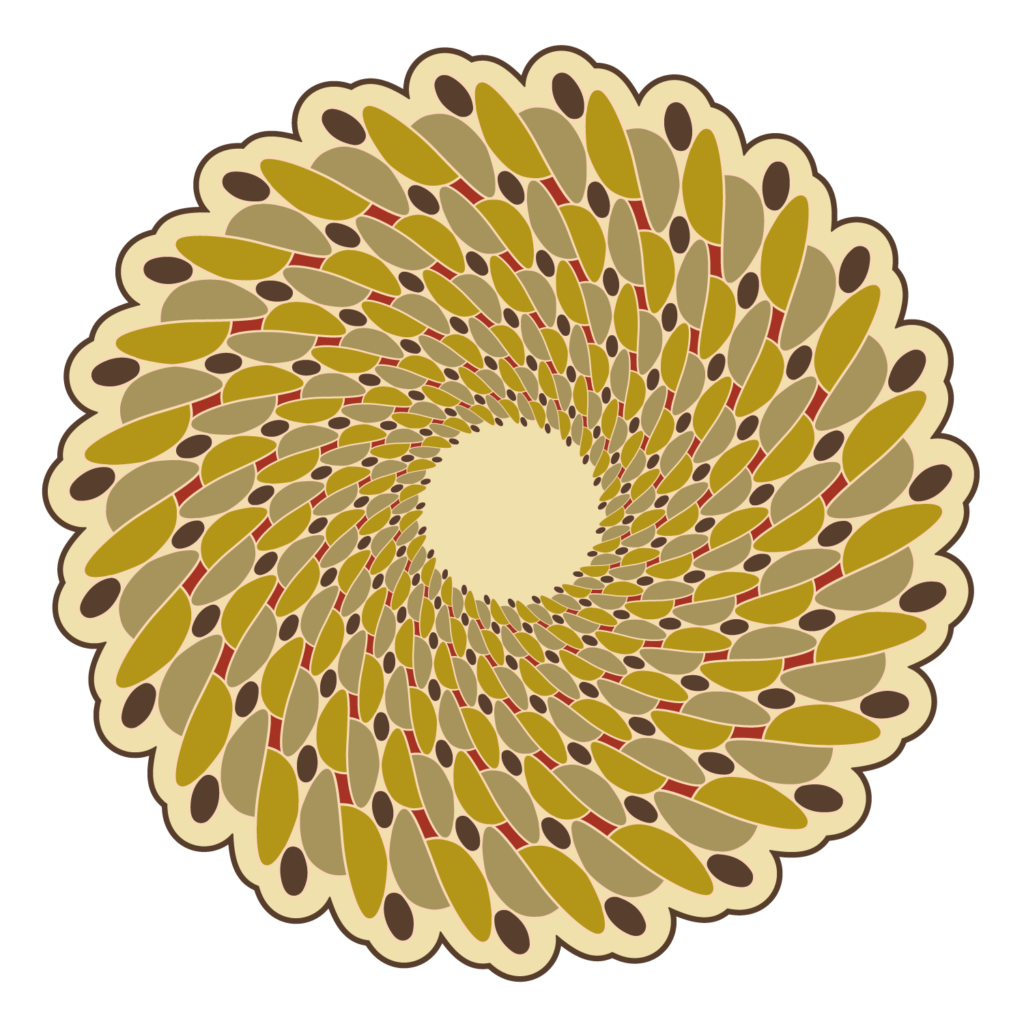
青海波の由来の海をイメージして青を基調とした作品として仕上げました

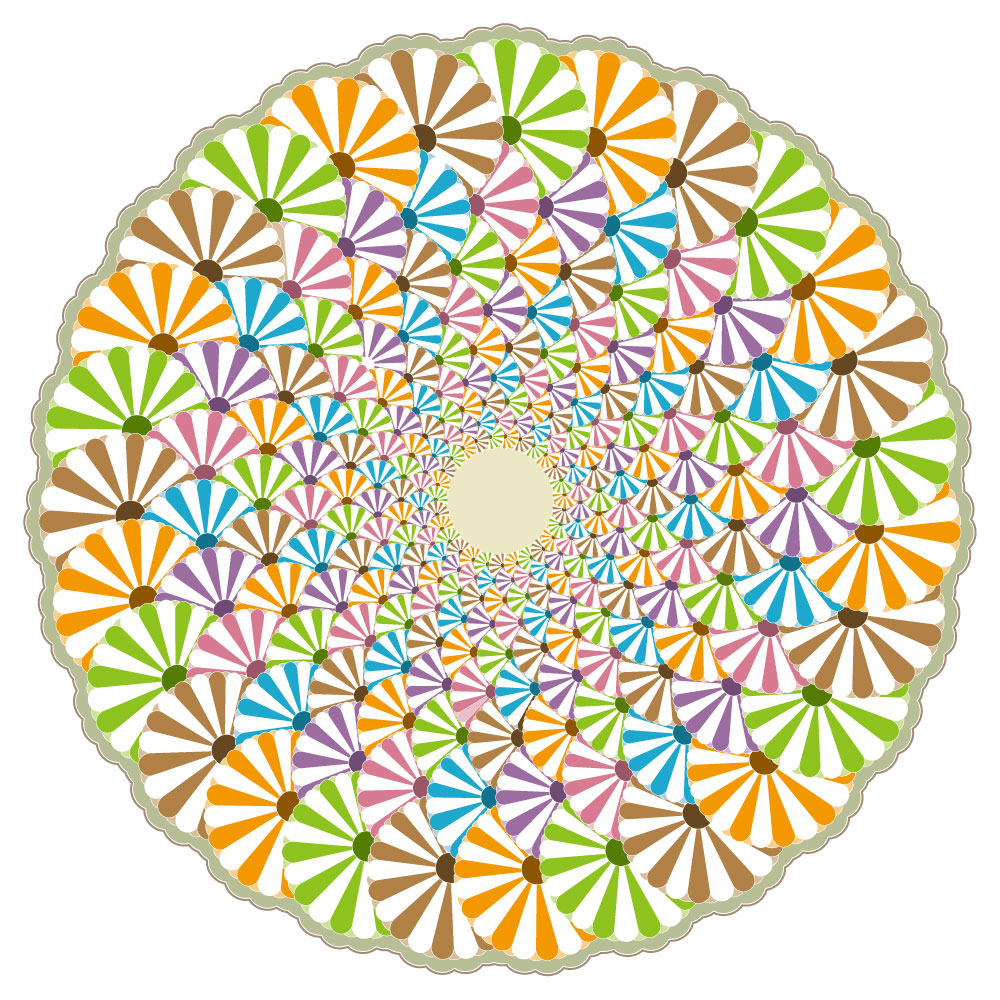
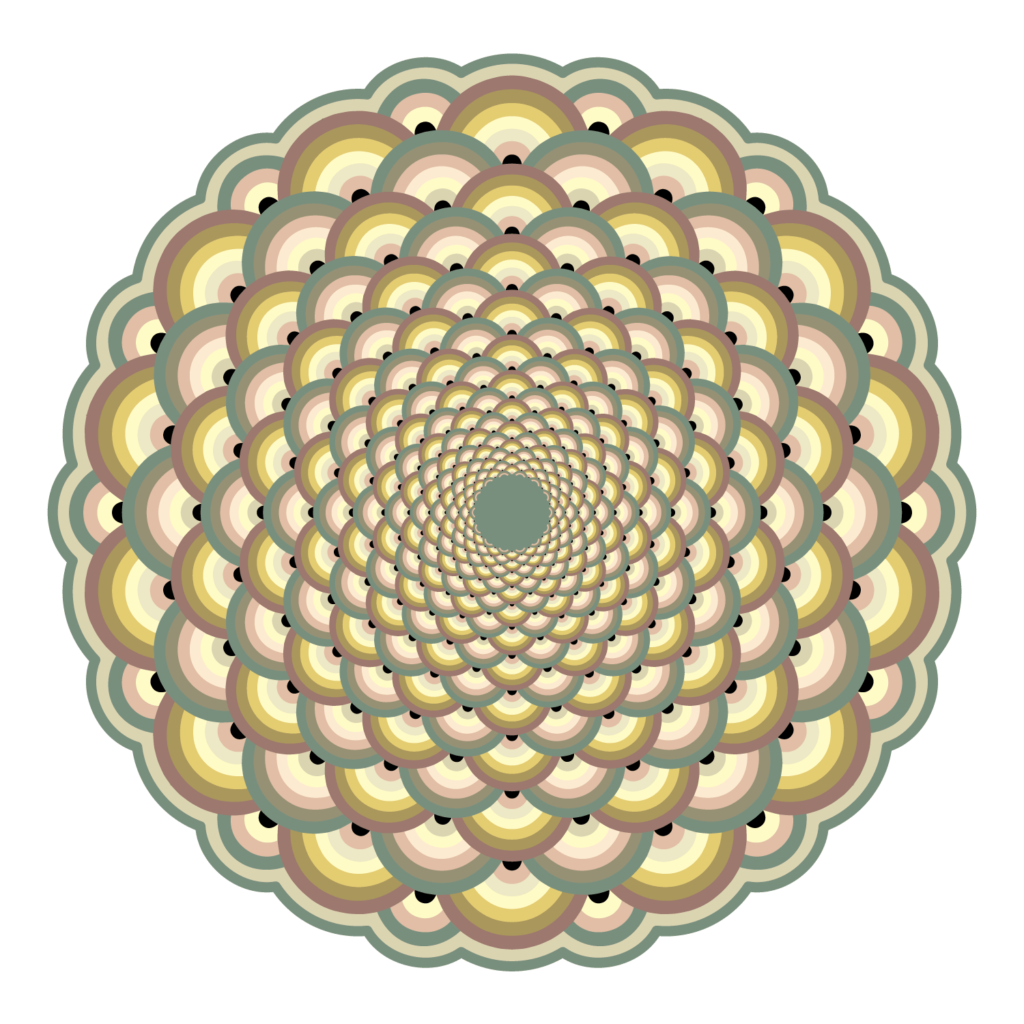
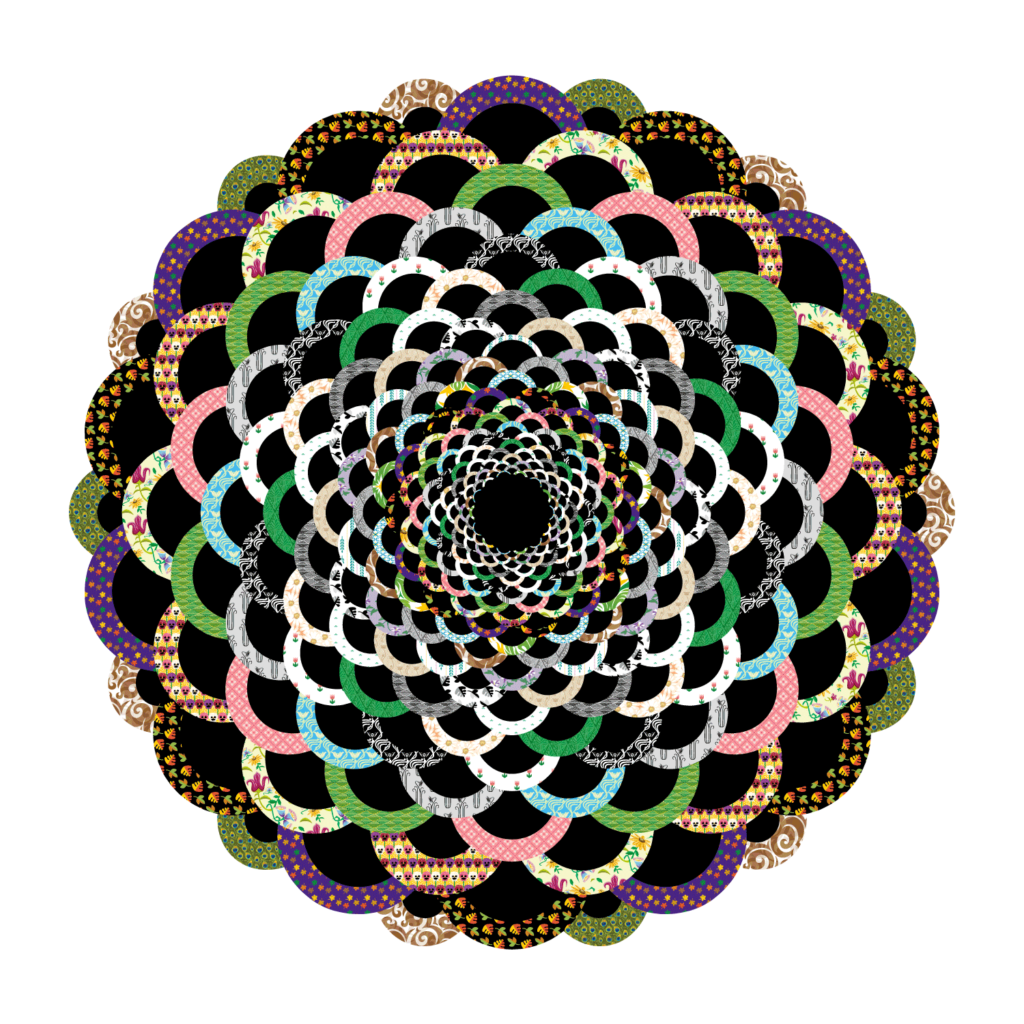
アレンジ








ねこ日記に「一周忌を迎えて」を掲載しました
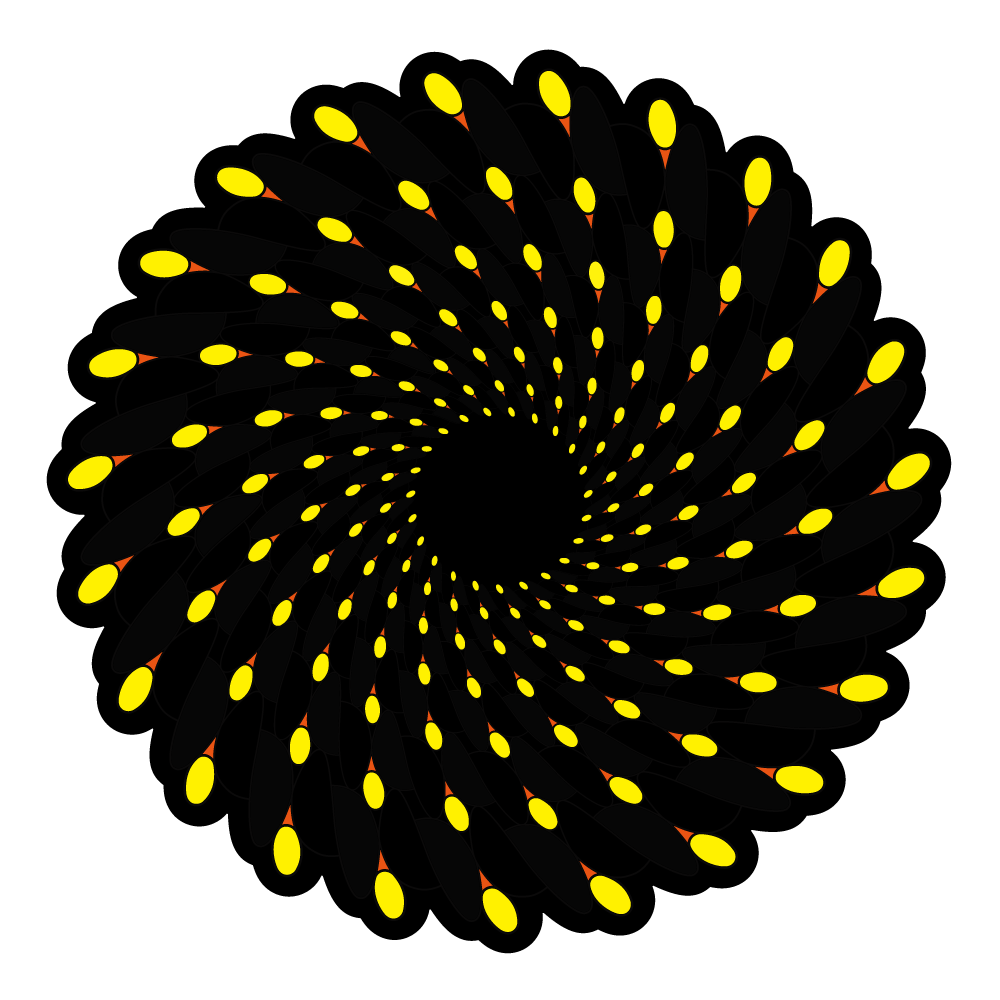
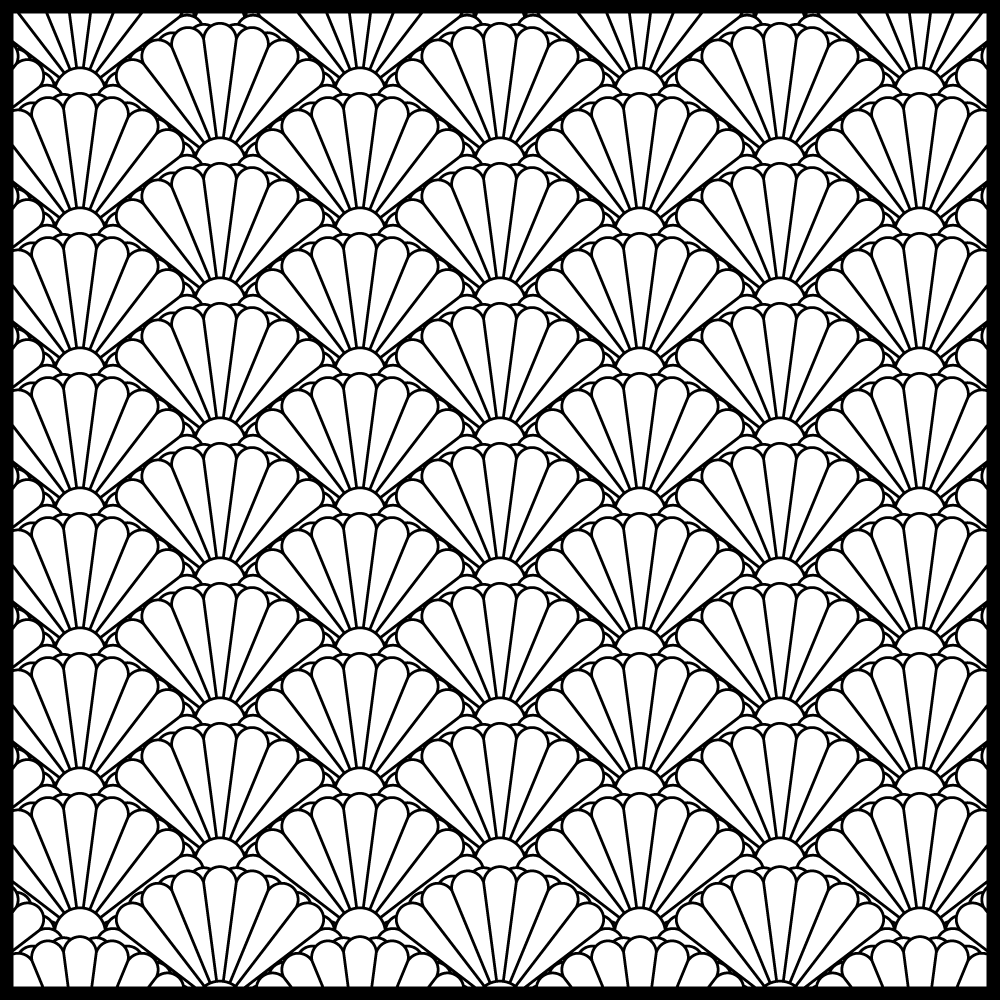
和柄グループに新作を登録しました(wagara007)

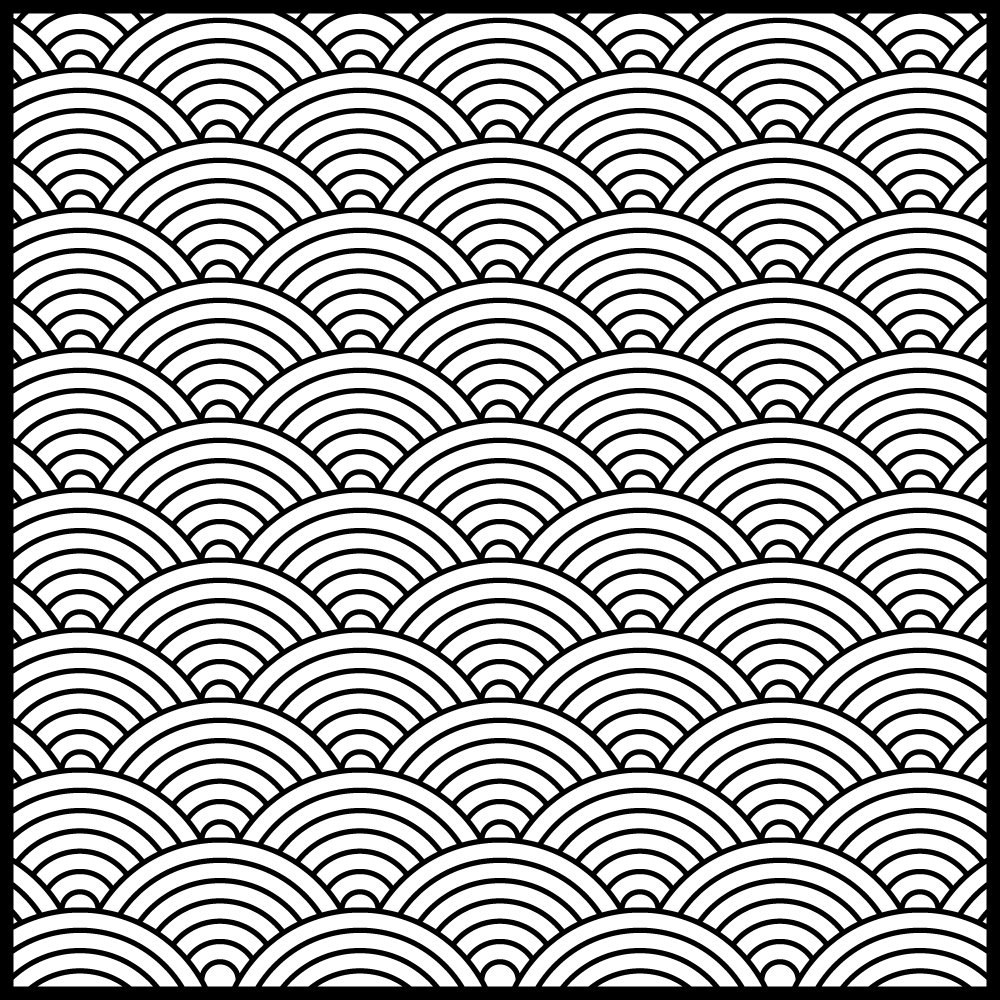
広大な海をイメージした文様として知られている「青海波(せいがいは)」をモチーフにした作品(wagara007)を「和柄グループ」に追加しました
最もシンプルな青海波の文様は蛇の目の円を交互に重ねて扇型の図形が鱗のようにつながったもので、この作品もこの文様をモチーフにしています(下図のパターンA)
青海波文様にはいろいろなパターンがある



青海波の文様の描き方
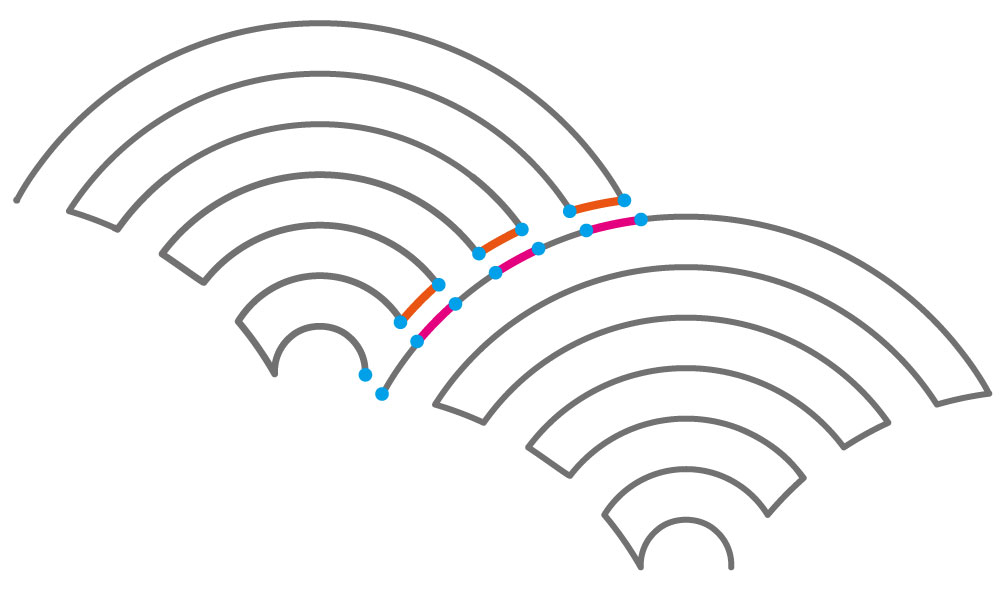
平面の四方形に描く場合には、蛇の目の円を交互に複写して並べればいいので、それほど難しくはありませんが、円形の台紙上に描くに場合には、台紙の中心からの距離に応じてそれぞれの円(基本図形)の大きさが異なり、また真円でもないのでフリーフォームの接点の位置決めがポイントになります
特に、隣り合う基本図形の重なる円弧の描画を正確かつ滑らかに描くために接点を多めに配置する必要があります
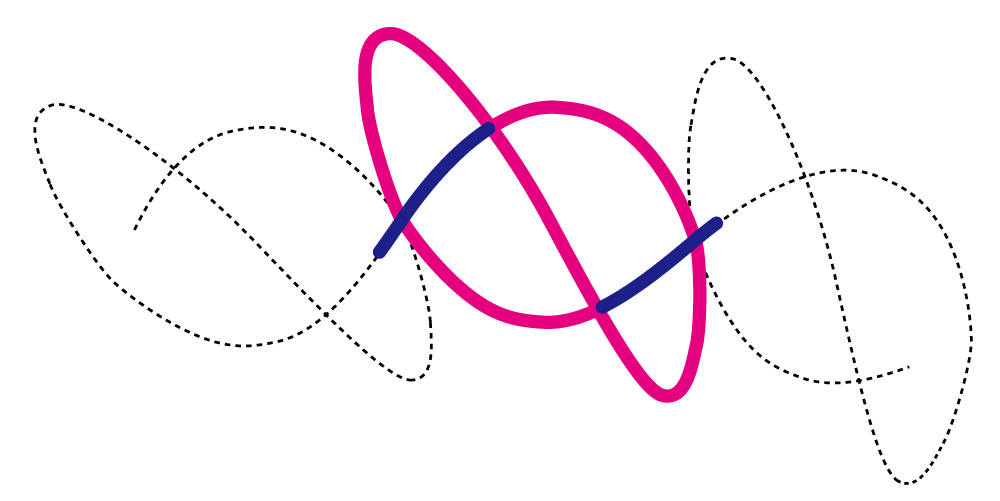
下図のサンプルでは、左の基本図形の右下の円弧と、右の基本図形の左上の円弧を完全に重ねる(ピンクの線分同士が完全に重なるようにする)ために、それぞれの線分の両端の接点の位置とそれぞれの方向点が同じになるようにします

基本図形の描き方
まず、平面の四方形の上に蛇の目の円を並べて描きます

続いて、重なり合った円で分割された扇型の基本図形を切り出します

基本図形を貼り付ける台紙(ここでは方眼紙状)を用意します

この台紙に基本図形を貼り付け接点の位置情報を調べます

円形の台紙に基本図形を展開してコマを描画する

今回の作品は28角形の多角形を基に描いていますが、連続した2つの頂角に基本図形をつなげて描いているので、コマの描画を繰り返す回数は14回になります
基本図形は左端から描き始め、中央下の右端が終了点となるような『一筆書き』で、文様自体は単純なデザインとなっています
『一筆書き』となるように用意したサポート線を削除したものがこちらです

コマの接点と方向点はそれぞれ1,447点と2,350点、頂角数は14個あるので接点と方向点の総数は同様に20,258点と32,900点となり、かなり混み入った設計になりました
仕上げ
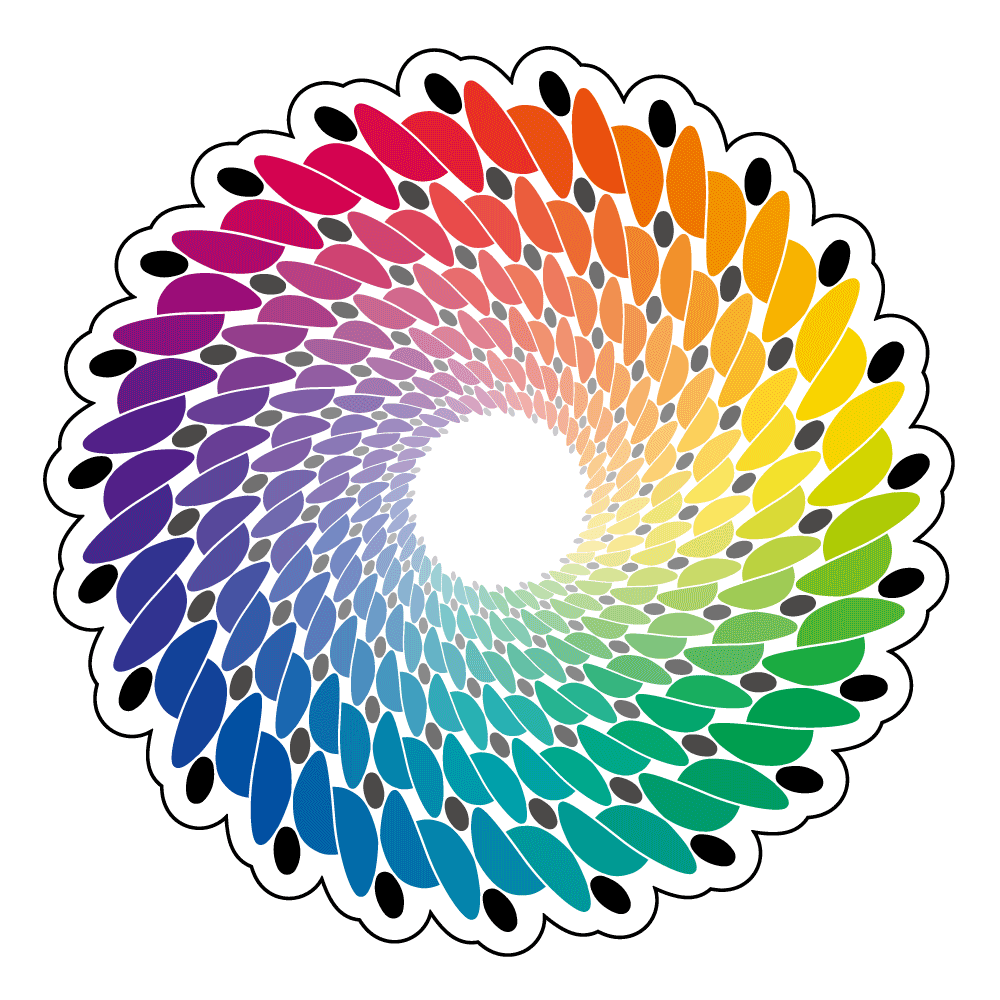
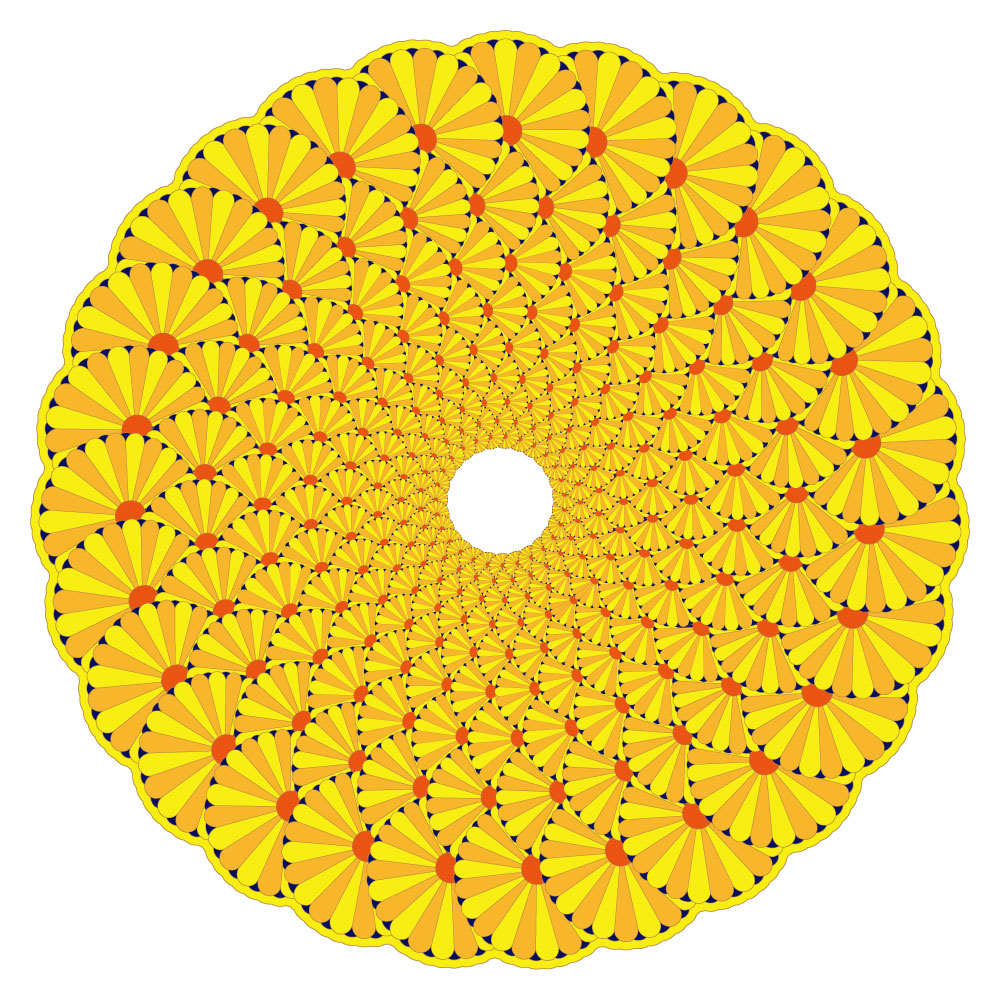
まずはモノトーンで基本図形の各円弧に黒と濃淡の異なるグレーを塗り、グラデーション効果を狙った作品に仕上げました

黒の代わりに薄い青緑を入れた作品がこちらです

グラデーションの向きを逆にして色も変えてみました
立体感が極まり蓮の実のように見えます

仕上げ
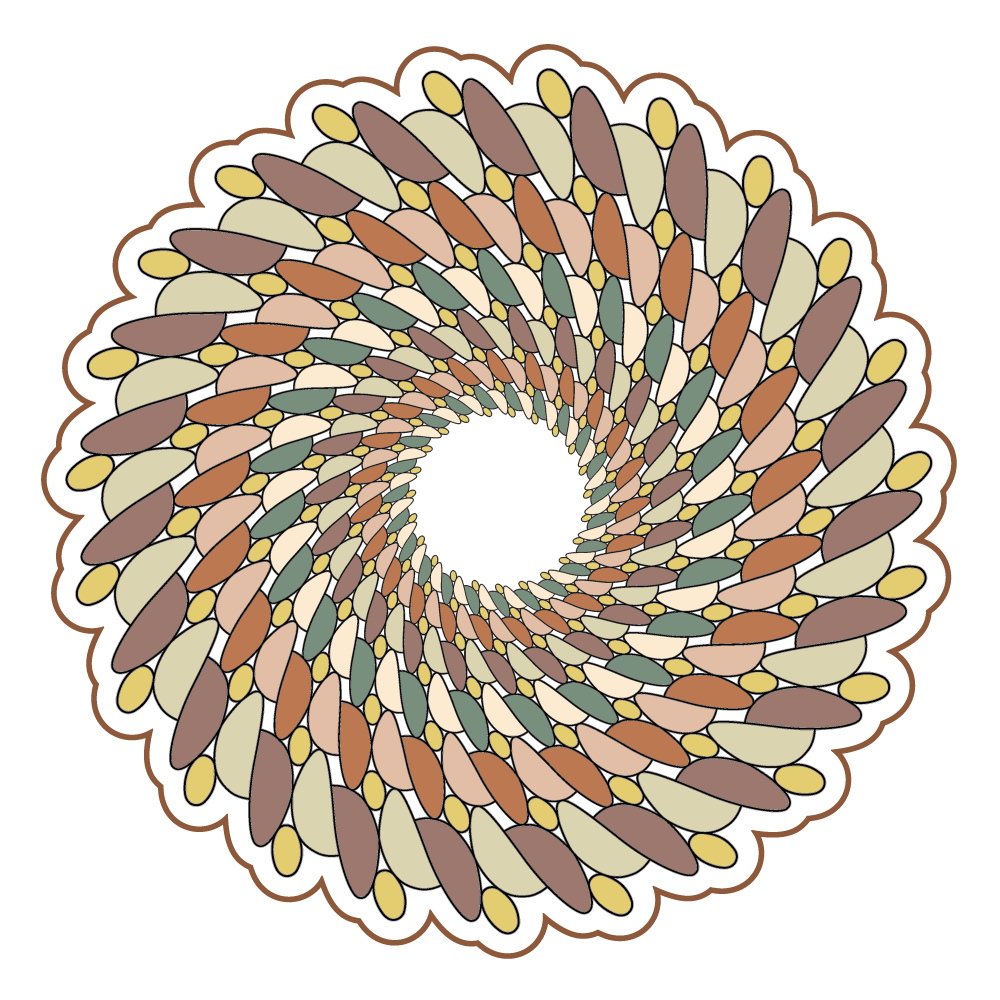
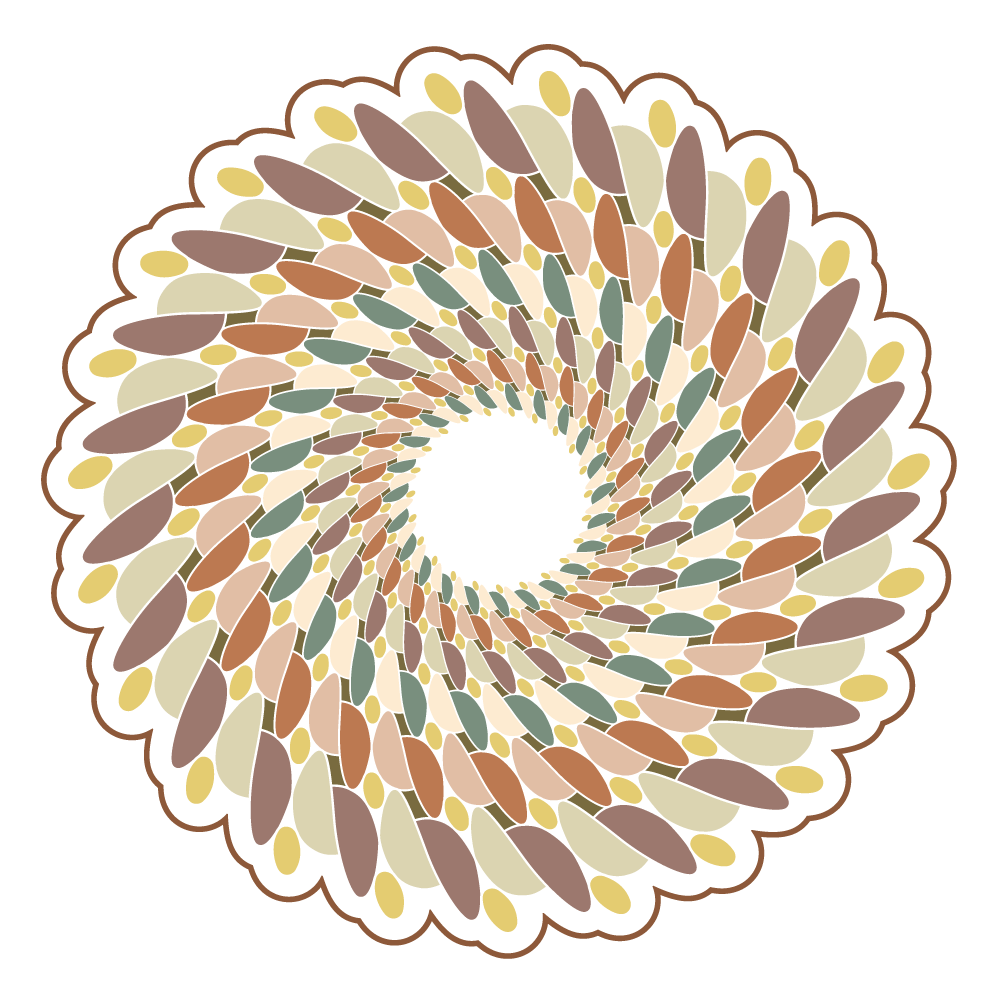
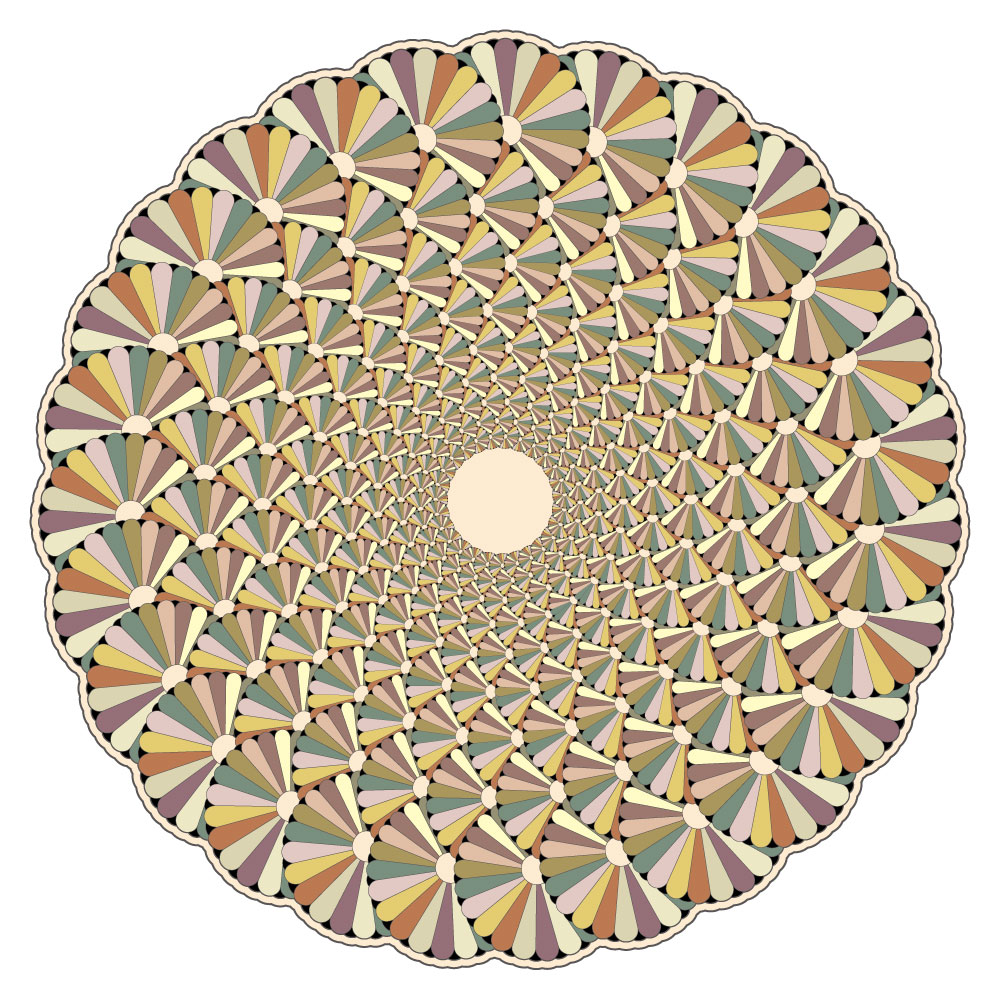
基本図形の外側の円弧を黒で強調しながら、和柄にふさわしい色を組み合わせて彩色しました

アレンジ





その他のグループに新作を登録しました(misc005)

「その他のグループ」に「千鳥格子」をモチーフにした新作(misc005)を登録しました
この作品は、和柄グループの作品として紹介したwagara001のアレンジです
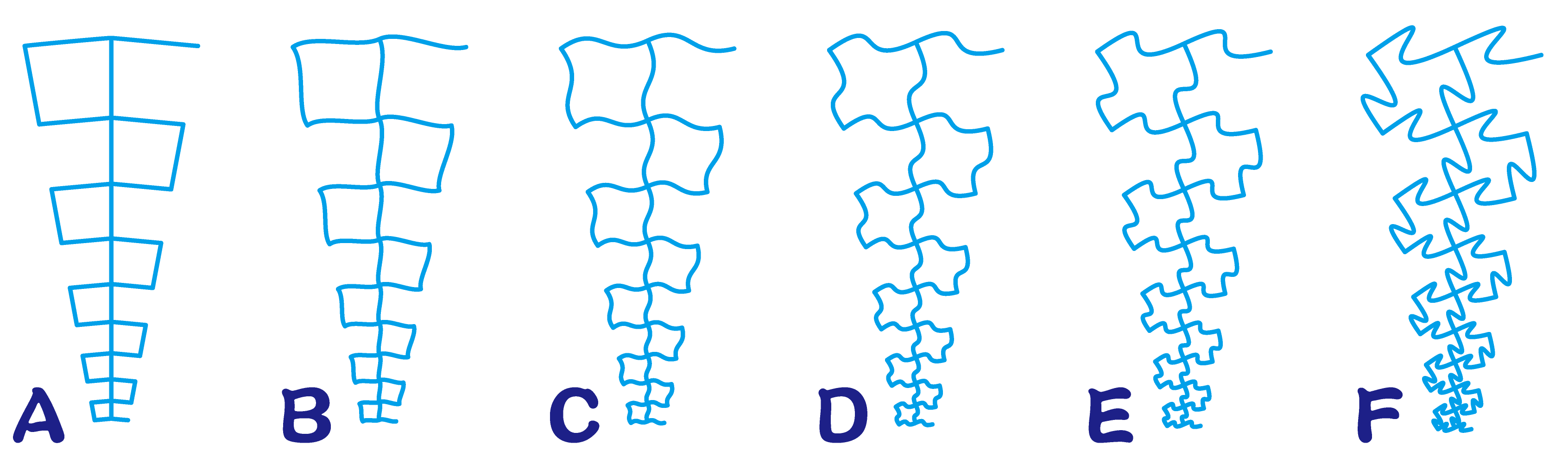
解説の中で紹介したように、波線の曲げ具合を変えることによって格子柄がいろいろ変わるのですが、今回の作品はやや強めの調整を加えたものを使っています

調整具合を比較したサンプルのEとFの間くらいの強さにしています
コンセプト
「千鳥格子」にもいろいろ種類があるのですが、今回はその中の「千鳥まんじ」(上記サンプルのCがイメージとして似ています)をモチーフにしています
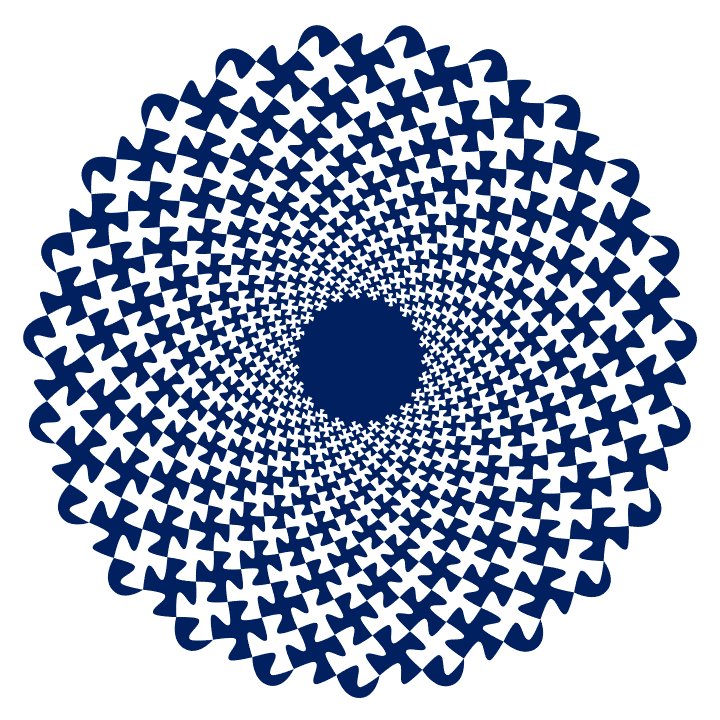
描き方もいくつかアプローチがあるのですが、今回は下のサンプルのコマのような連続した「手裏剣」を描いてから曲げ具合を調整して仕上げました

コマの描画ではサポート線(青い線)を使って一番外側の列も隙間ができないようにしています

画数は23画の多角形をベースにしていますが、一つの頂角に二つの格子を描いているので、実際には46角形のようにも見えます
仕上げ
モノトーンの色入れに外枠を追加して仕上げた作品です

遊び心を加えて、夜桜をイメージした格子をランダムに配置して完成させました

アレンジ



工房の《作業室》に「フリーフォームの描き方」のページを掲載しました

このサイトで紹介している幾何学模様の骨格となる描線をどのように描いているのか、実際に使っている表計算ソフト(エクセル)でフリーフォームを描く工程を解説しています
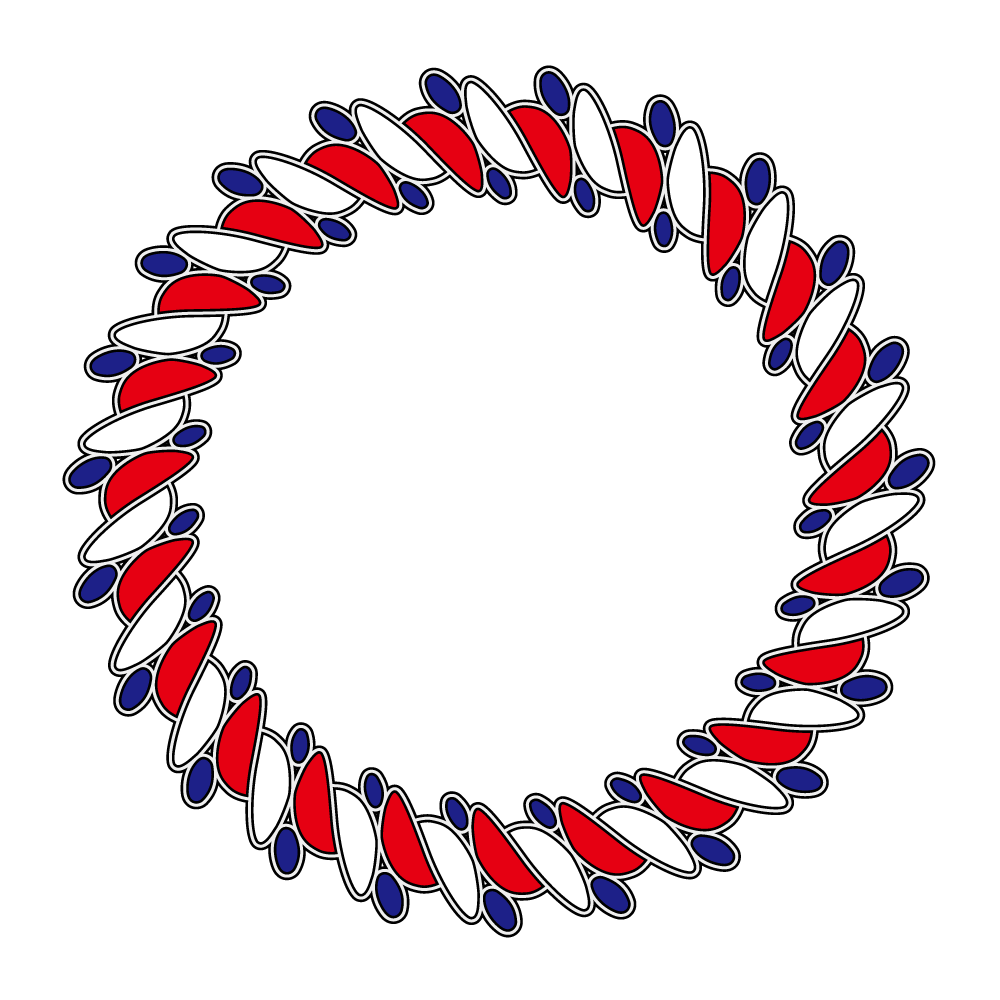
リング型グループに新作を登録しました(ring005)

リング型の図形の最初に紹介した作品(ring001)をアレンジした新作(ring005)を「リング型グループ」に登録しました
アレンジを加えた元の作品の解説はこちらを参照してください(ring001)
図形全体の骨格とコマ
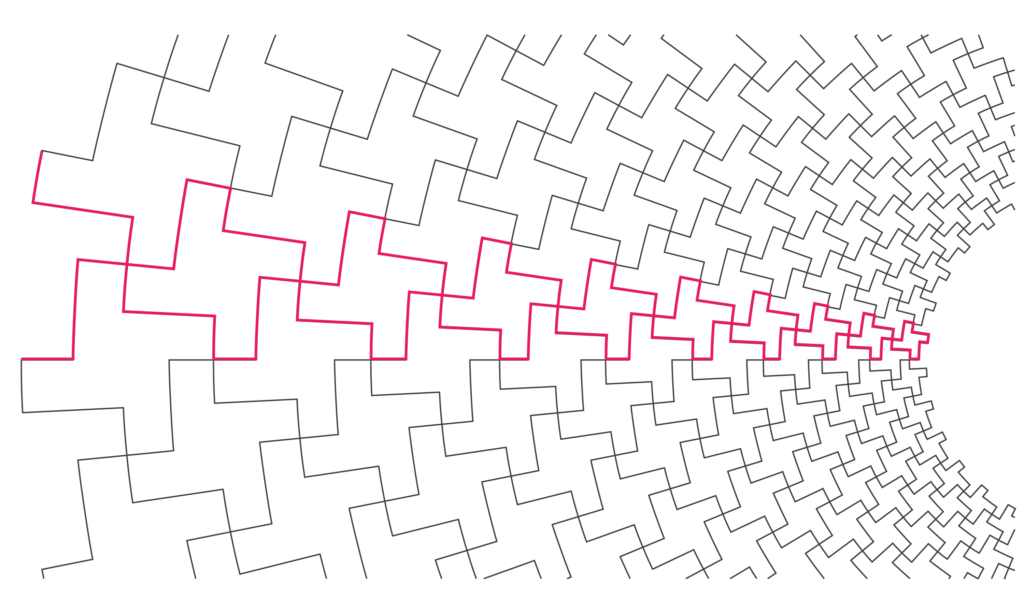
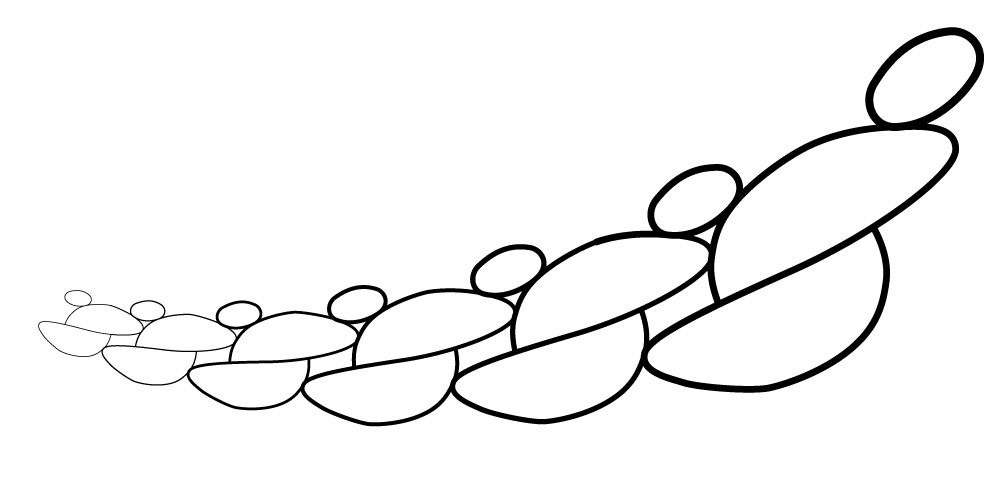
編集を加える前の全体図とコマ(ピンクの線)はこちらです
「ring001」と同じ基本図形を使っていますが、同心円状に並べたリングの向きを同じ方向にし、比較的広い隙間ができるので、そこには楕円をはめ込みました。

「ring001」の骨格はこちらです

この作品で使う基本図形は下記のピンクの線の部分です

作品「ring001」では青い線の部分も活かしましたが、この作品ではサポート線として使い後から削除しています
また、図形の中心近くまで6連のリングを線描しているので、混み合い具合を軽減するために、中心からの距離に応じて線幅を調整しました

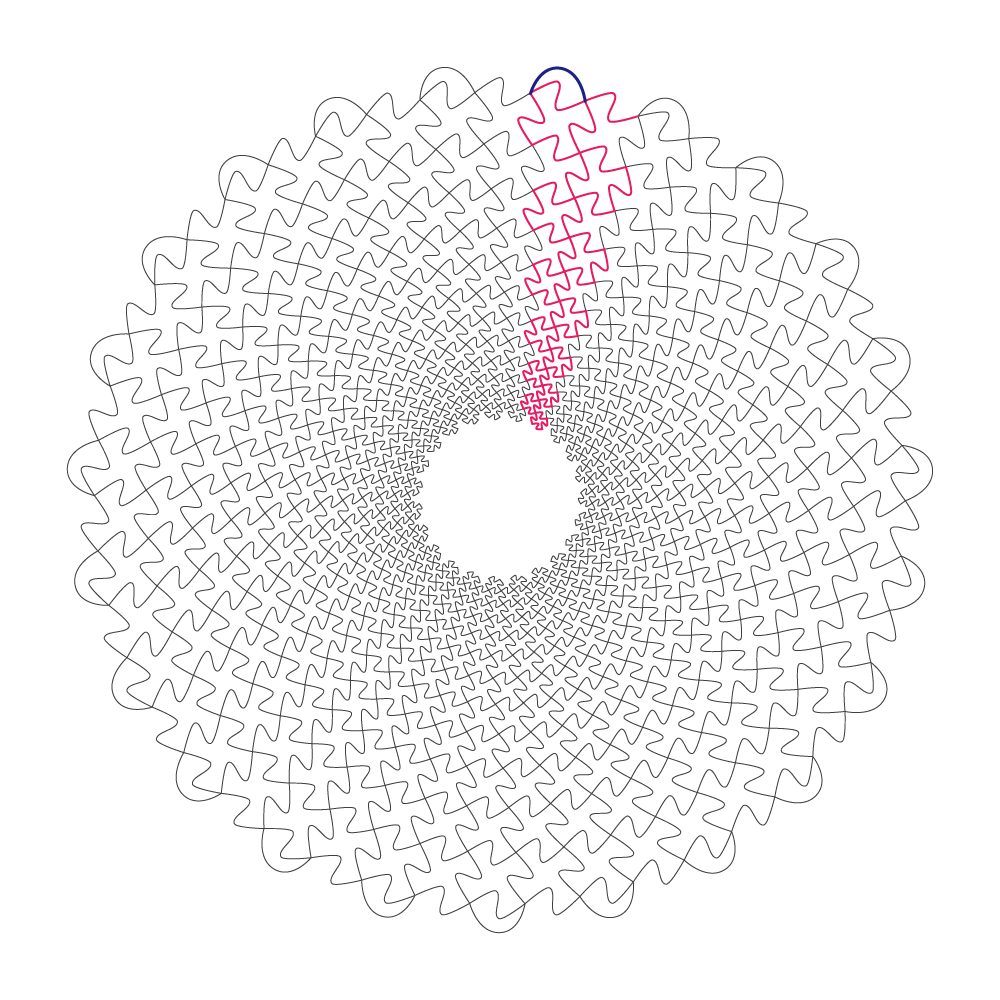
編集後の骨格がこちらです

色入れ
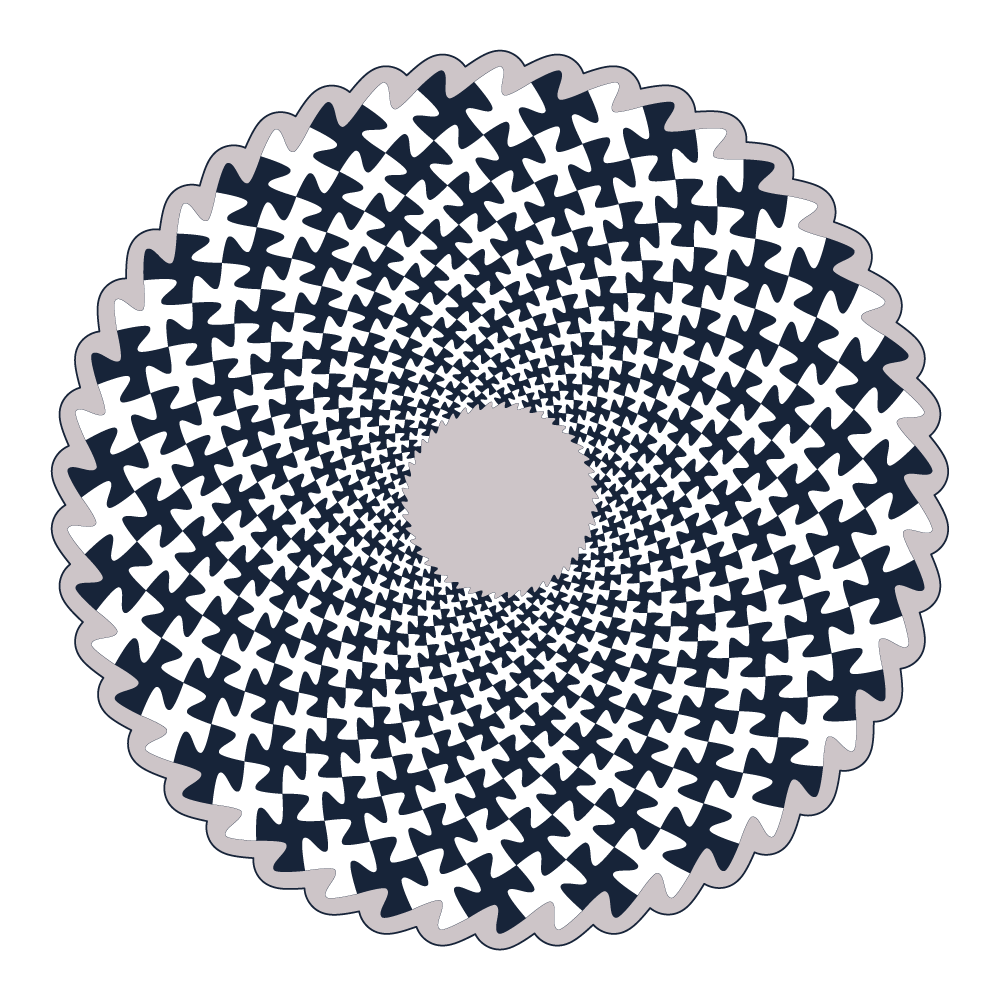
モノトーンで仕上げた作品がこちらです


この作品では、格子が沢山あるので、描線は黒子として扱っています
仕上げ
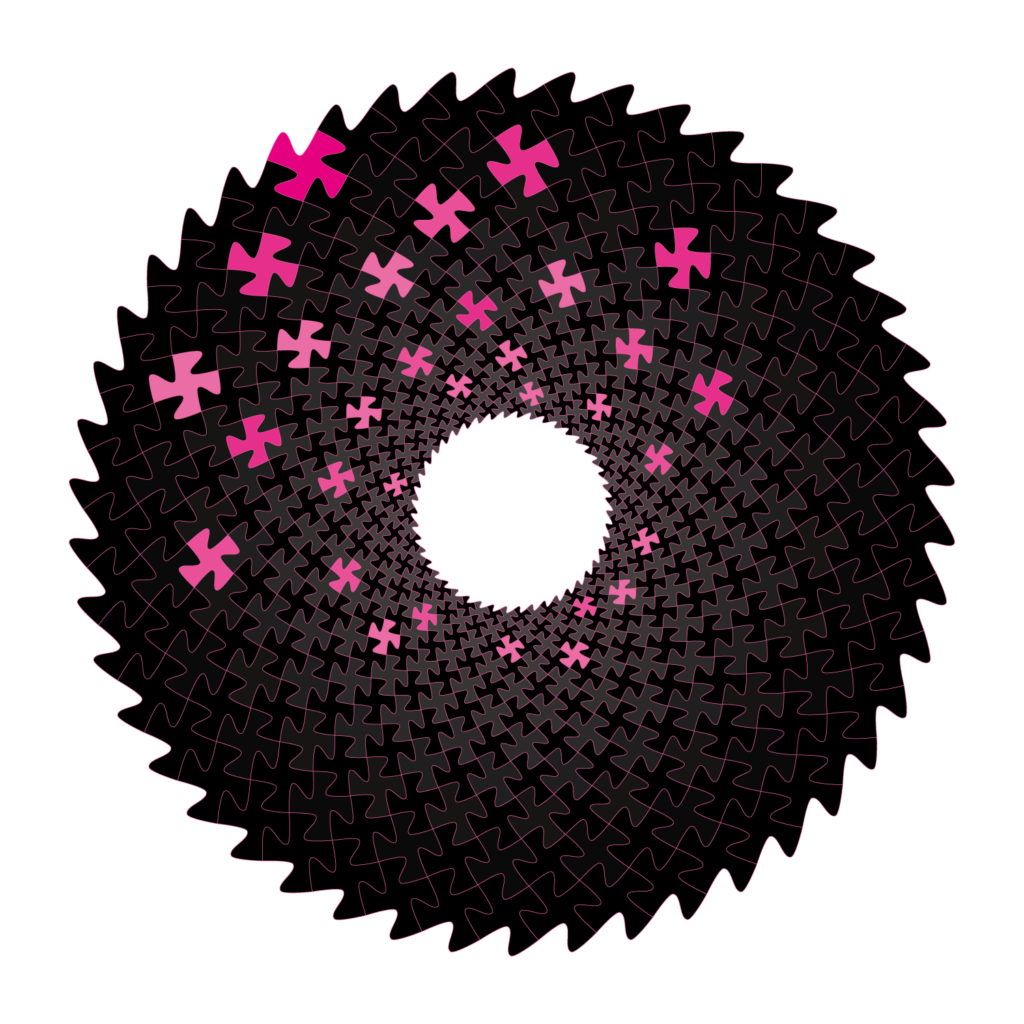
リング同士のつながりを意識して、基本図形に異なる2色を選び、かつリングごとに交互に彩色しました
外枠も加えてあります

基本図形と楕円と隙間をどう塗っていくかによって作品のイメージが変わってきます
アレンジ